目录
开发工具对接MA2.7流程
Summer工程对接MA2.7
一、创建工程
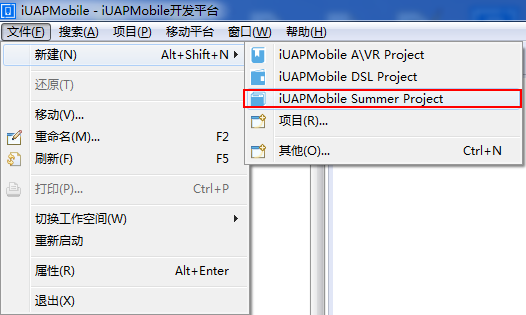
打开开发工具文件->新建->iUAPMobile Summer Project,如图:
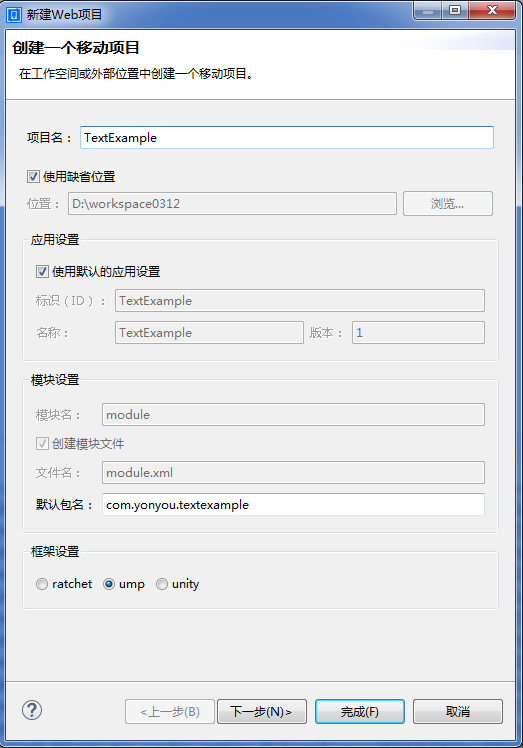
输入工程名,如图:
填写完以后可以直接选择完成或者选择下一步,进行进一步设置。这里以点击完成为例。目录结构如图所示
此时项目创建完成,但还未新建MA服务。
二、前端设计
前端设计包括三部分:HTML、css、js
1.html
(1)起始页index.HTML
从项目目录中可以看到,主目录下有一个index.html文件,默认为项目的初始页,初始页指的是css/themes/default/app/android(或ios)目录下,lauch.png加载完成后显示的主页面。lauch.png为app启动后的动画,实际并不是项目的初始页。打开index.html
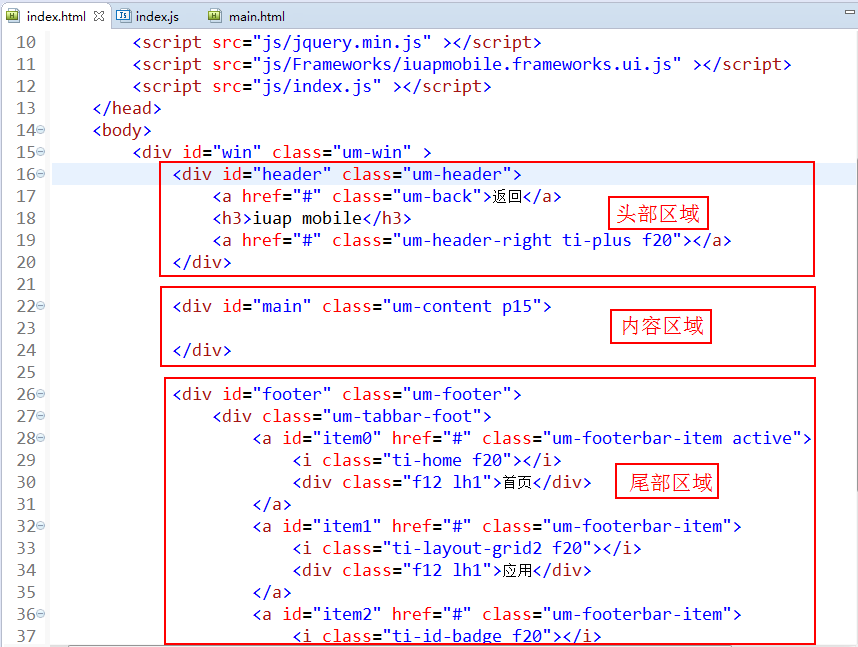
如图下图所示,这是标准的html页面
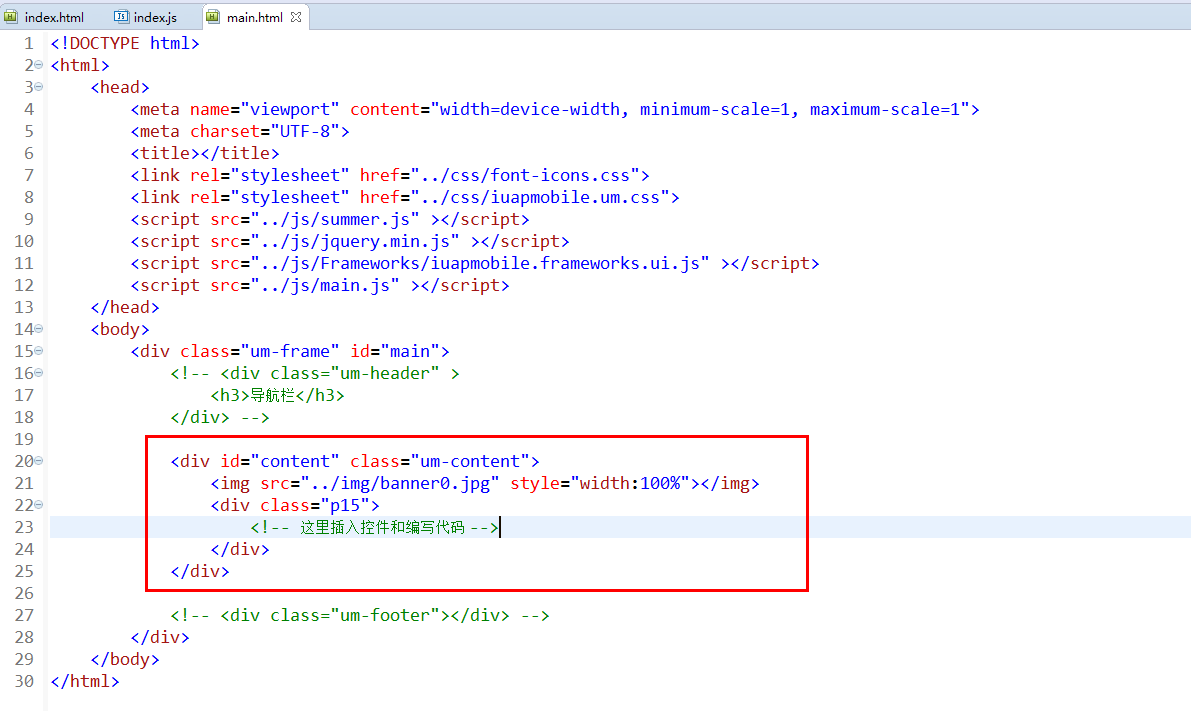
因为js的原因,新建的工程在index.js中会打开main.html作为一个Frame然后显示在index.html中的中间内容区。我们在main.html中做控件的插入、js、css等操作演示;打开main.html,如下图所示。
(2)新建HTML页面
按照下图所示进行操作。

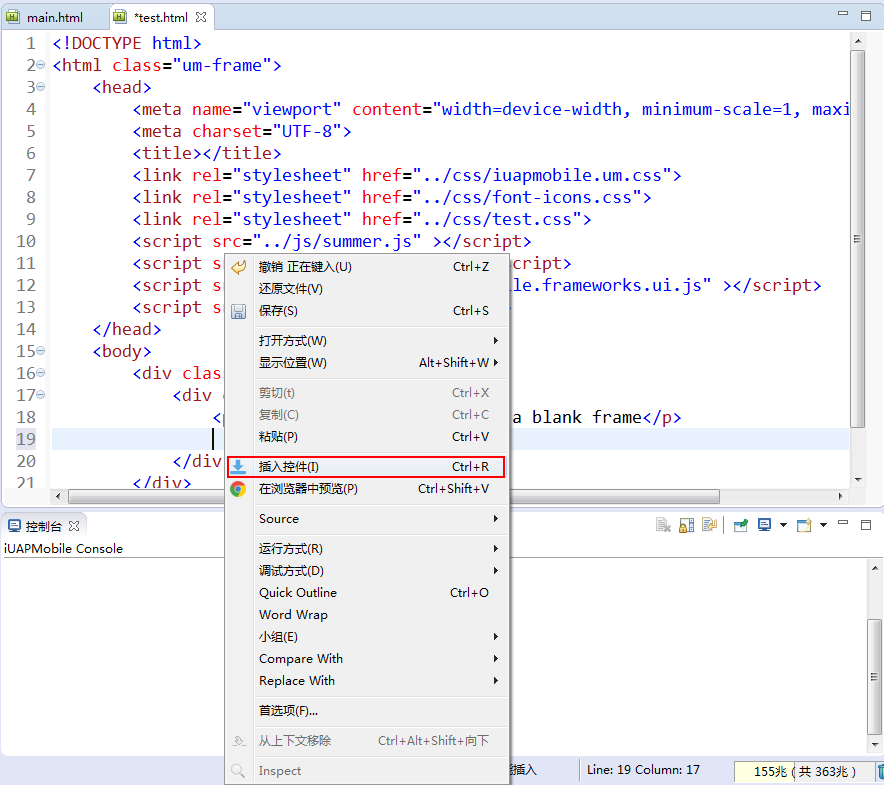
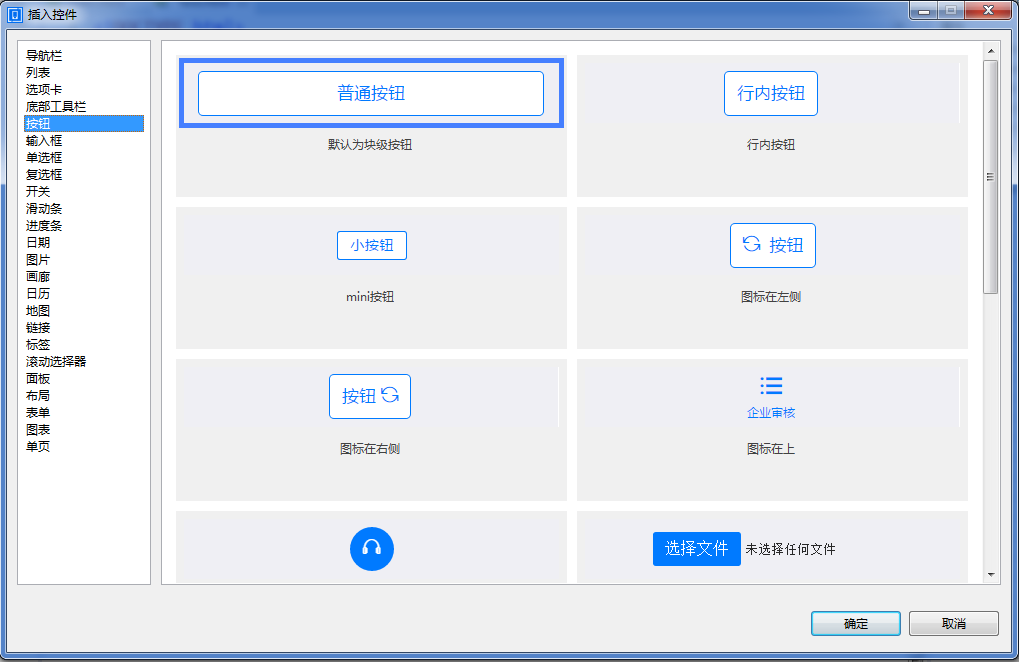
在test.html中插入按钮,在下图中指示插入控件处,点击右键选择插入控件。

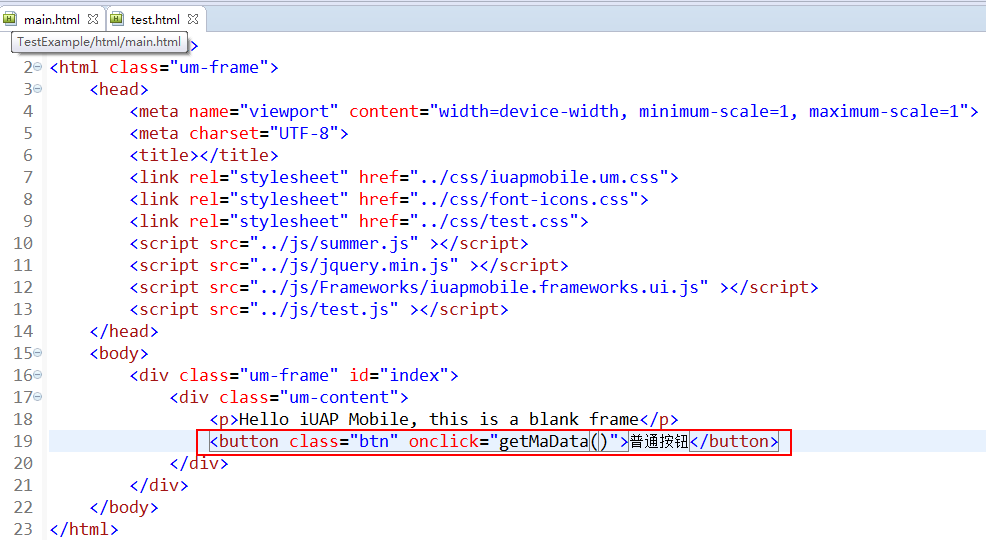
为按钮定义点击事件执行函数getMaData(),如下图所示
2.css省略
3.js
(1)修改index.js
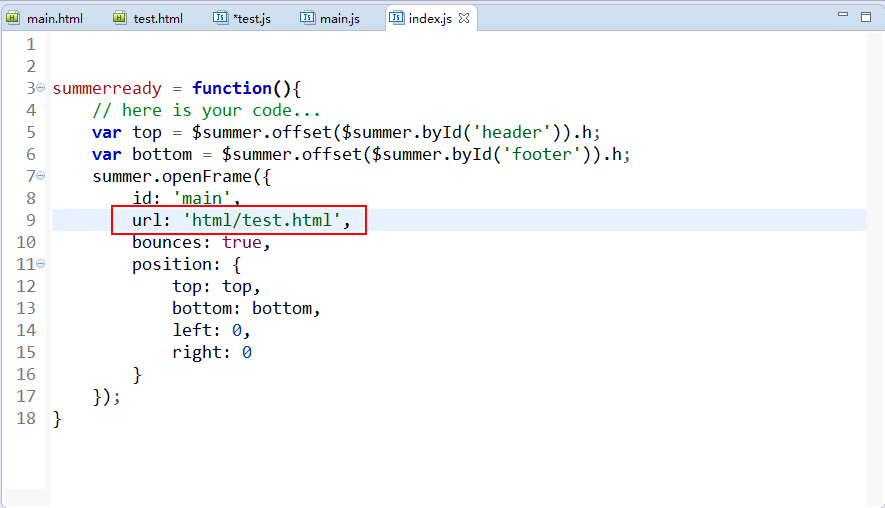
index.js默认打开main.html页面,修改为默认打开test页面,如下图所示。
(2)test.js
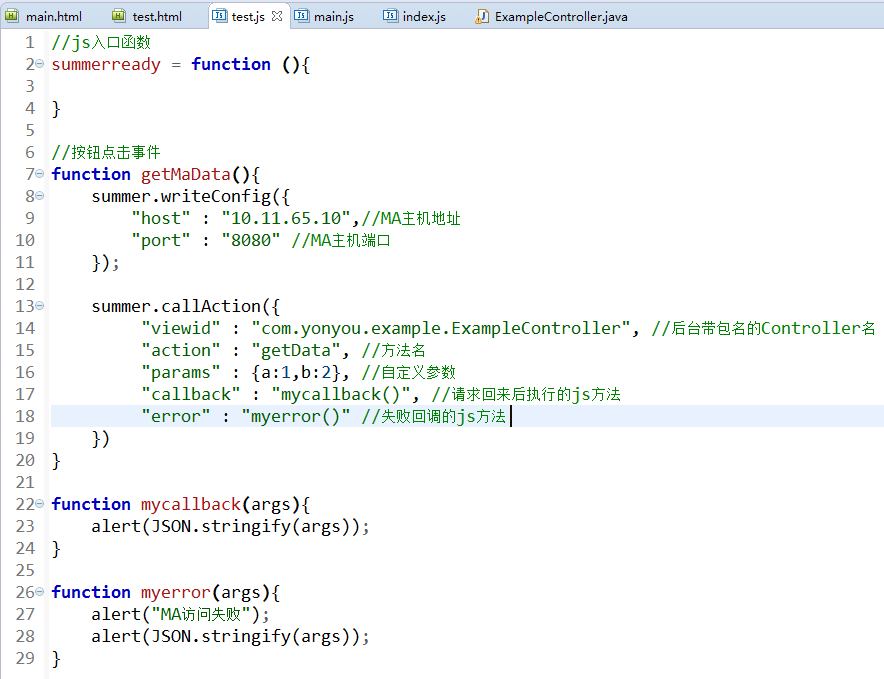
书写test.js入口函数summerready,定义按钮点击事件执行函数getMaData()。
二、服务端开发
1.新建MA服务
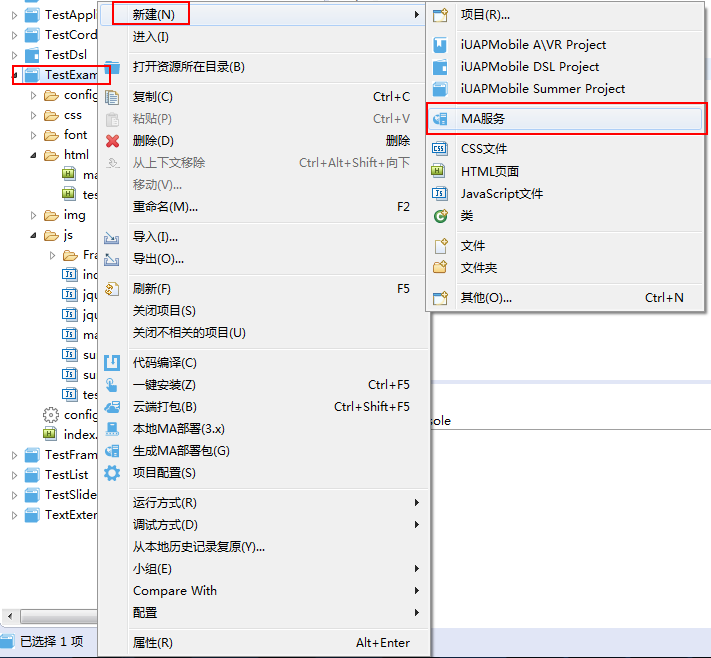
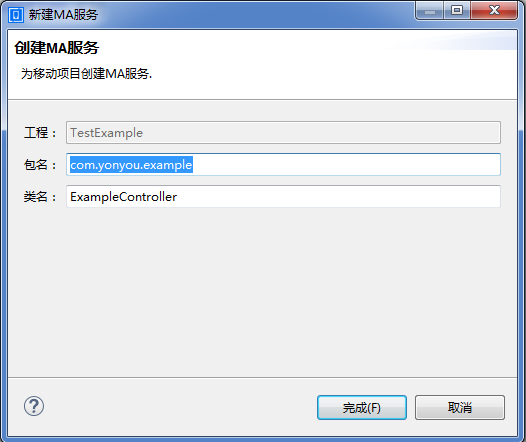
右键项目名——>新建——>MA服务,点击选择后进入

目录结构如图
2.编写服务端controller代码
服务端controller代码,如图所示
3.前端请求
前端请求完成test.js中按钮点击事件请求逻辑
三、编译打包
配置应用首页
编译、打包
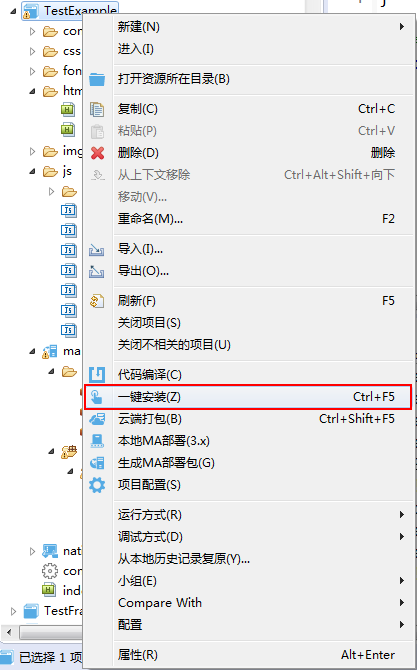
右键项目名,选择一键安装;还可以分开进行编译、打包
四、运行
1.启动MA
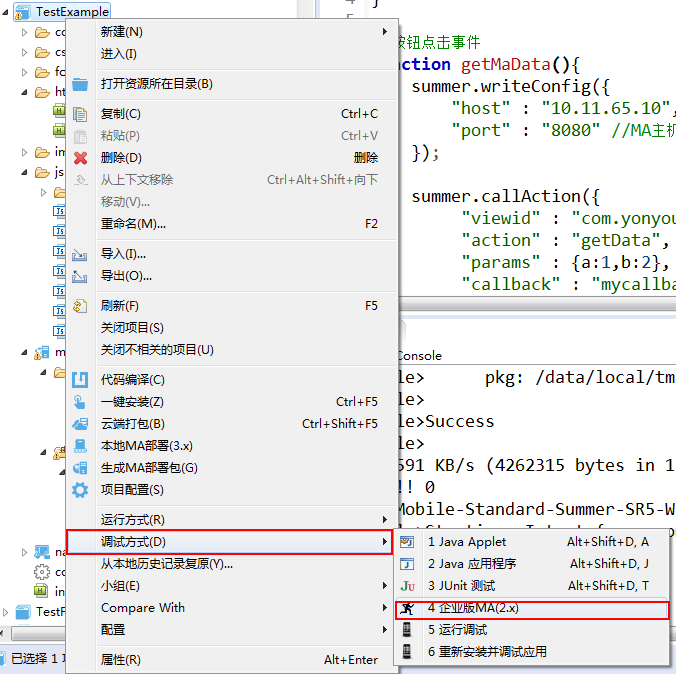
启动方式如图
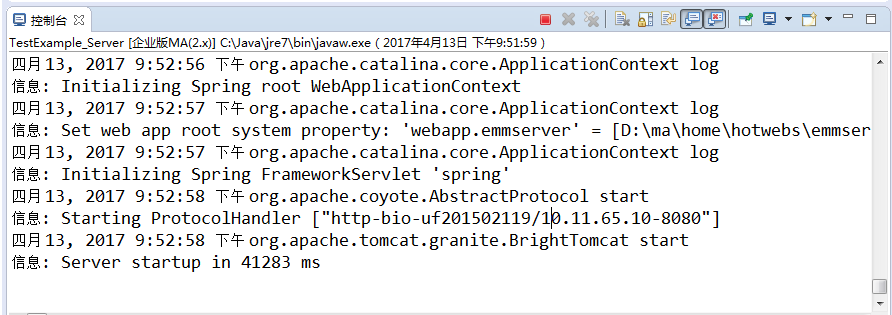
启动成功后,控制台显示如下图
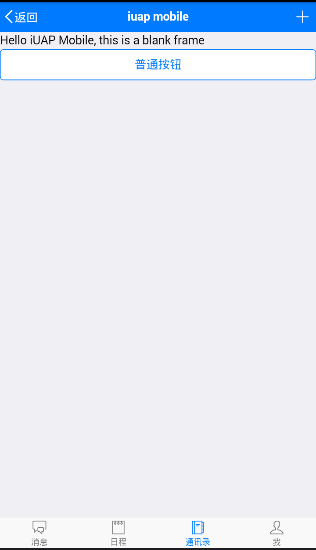
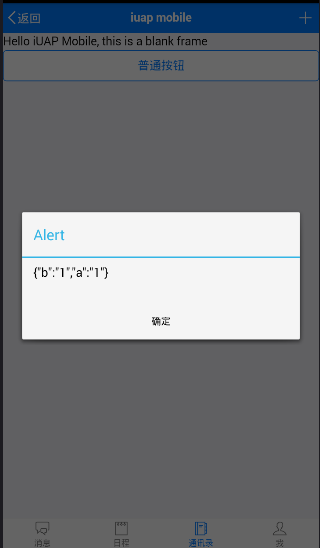
2.运行效果


五、应用部署
应用在本地开发完成后,需要把服务端的程序上传到移动系统管理平台,程序是以MP的形式进行上传,在本地将工程打包为MP包,然后在管理界面上传MP包,执行应用启动,然后才可以正常访问。
1.管理后台介绍
通过http://ip:port/mobsm/html/login.jsp 其中ip和port为MA的配置的服务器ip和port,打开登录界面。账号密码为admin/admin
登录后,进入如下显示界面
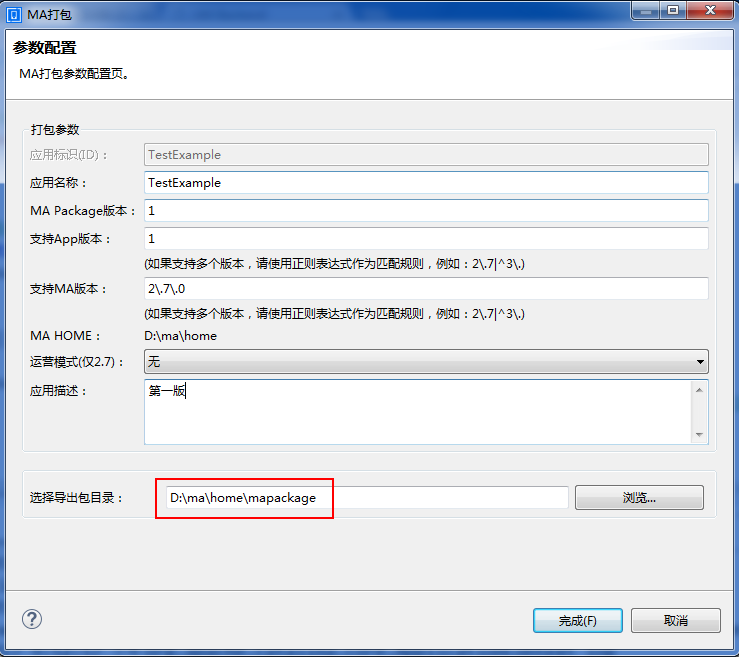
2.MP包打包
MP包的打包如下图所示。
3.应用部署
在管理界面,点击新增,选择我们刚才生成的MA部署包


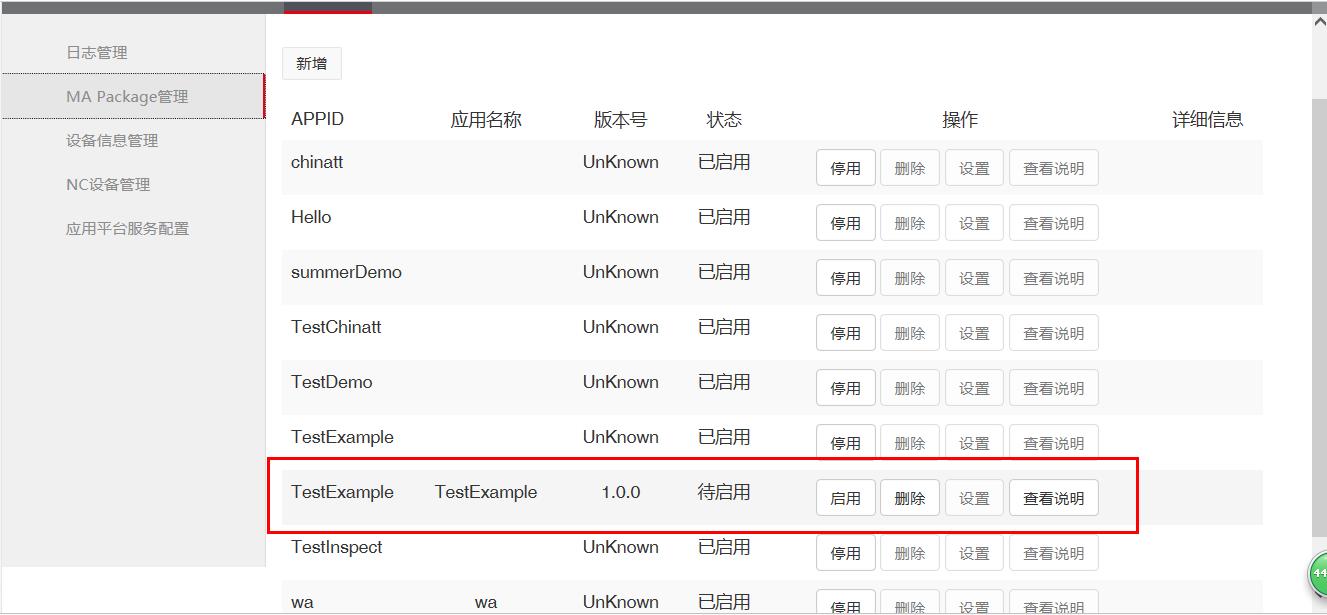
然后点击装载,装载完成后,在“MA Package管理”界面可看到下图
点击启用即可