目录
开发工具对接MA3.5流程
Summer工程对接MA3.5
一、创建工程
1、创建工程
打开开发工具文件->新建->iUAPMobile Summer Project,如图:
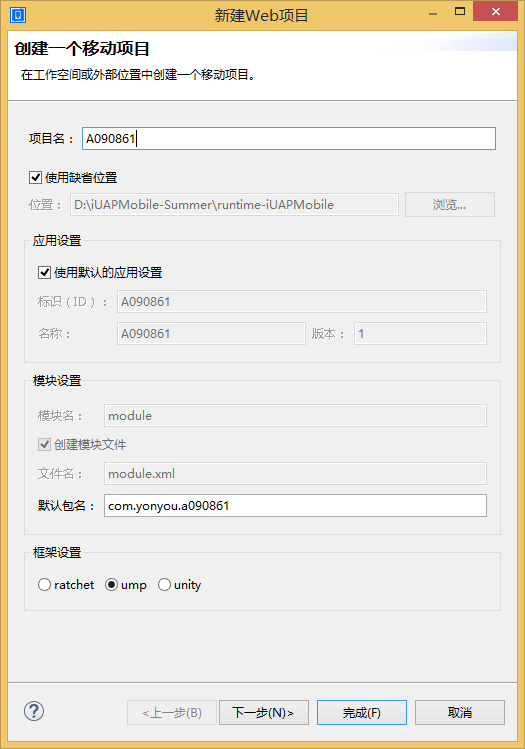
输入工程名,如图:
完成,一个工程就创建完成了。
2、配置MA Server
配置MA Server目录
3、创建MA服务
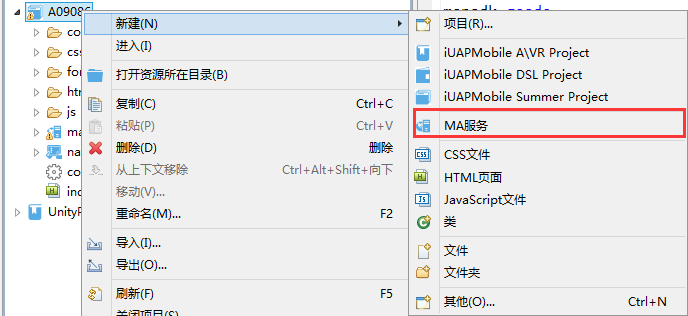
工程创建完成之后,如果需要支持MA开发,还需要创建MA服务,在工程上右击->新建->MA服务,如图:
可以输入一个默认的Controller类名,完成。
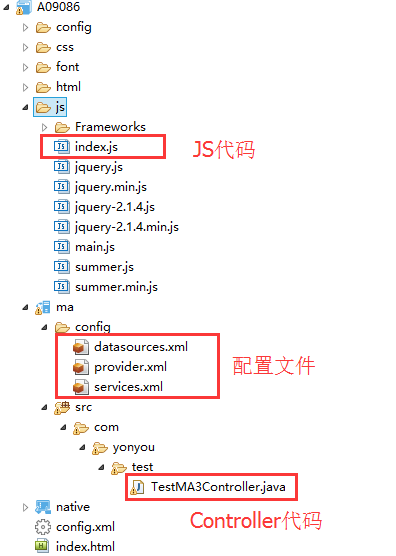
此时的工程结构如图:
二、编写代码及修改配置文件
1、绘制H5页面
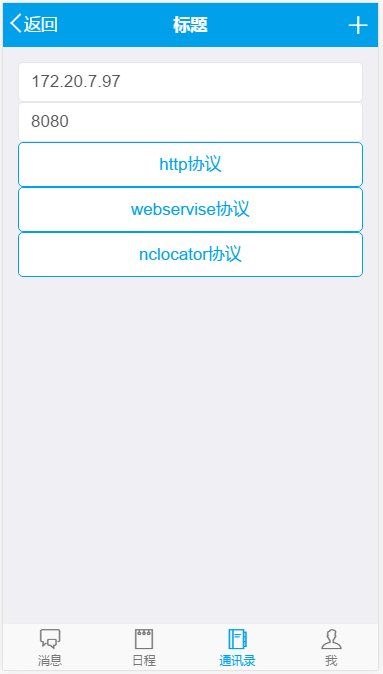
通过Studio画出一个H5页面,效果如图:
2、编写JS代码
function setConfig() {var host = $("#host").val();var port = $("#port").val();$service.writeConfig({"host" : host, //向configure中写入host键值"port" : port//向configure中写入port键值})alert(host + ":" + port);}
function testHttp() {setConfig();alert("http");$service.callAction({"appid" : "summerMaDemo", //当前应用appid,部署在MA上的appid信息,"viewid" : "com.yonyou.test.TestMA3Controller", //部署在MA上的Controller的包名"action" : "testHttp", //后台Controller的方法名,"params" : {"deviceType" : "ios","user" : "yaolei"}, //自定义参数,json格式"autoDataBinding" : false, //请求回来的数据会在Context中,是否进行数据绑定,默认不绑定"contextmapping" : "filedPath", //将返回结果映射到指定的Context字段上,支持fieldName和xx.xxx.fieldName字段全路径,如未指定contextmapping则替换整个Context"callback" : "httpCallBack()", //请求成功后回调js方法"error" : "httpErrCallBack()"//请求失败回调的js方法});}
3、编写MA的Controller代码
public String testHttp(String args) throws Exception{JSONObject json = new JSONObject(args);Map<String, String> map = UmContextUtil.transJsonToMap(json);String appid = map.get("appid");UmpLogger.debug("测试debug测试debug测试debug测试debug测试debug测试debug测试debug测试debug测试debug测试debug");UmpLogger.error("测试error测试error测试error测试error测试error测试error测试error测试error测试error测试error");UmpLogger.info("测试info测试info测试info测试info测试info测试info测试info测试info测试info测试info");IGatewayService service = GatewayServiceFactory.findGatewayService(appid, "testHttp", map);return (String)service.doService();}
4、修改网关配置文件
修改datasources.xml
<datasource id="httpS"><url>http://123.103.9.206:7100/UpdateApp/version/getVersion</url></datasource>
修改services.xml
<service id="testHttp" provider="http" method="post" returntype="String"><properties><params>deviceType:String</params></properties><ds-set><datasource name="httpS" /></ds-set></service>
三、本地调试启动
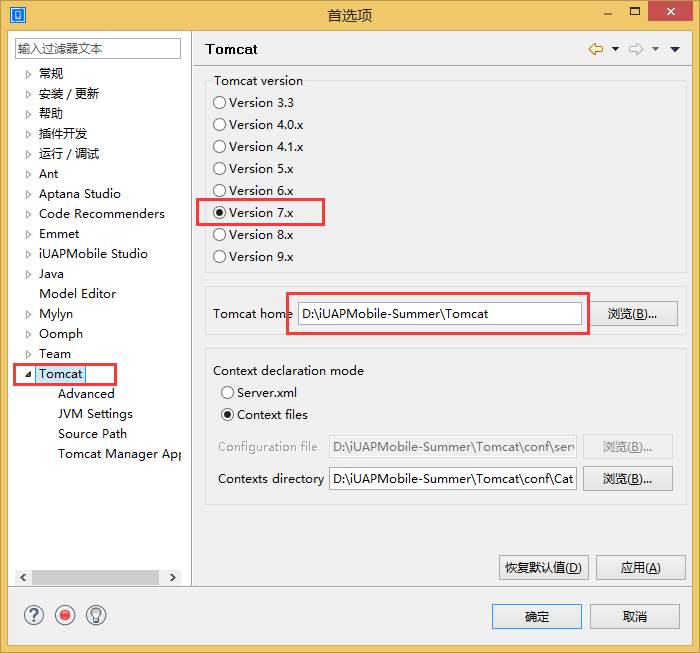
1、配置Tomcat

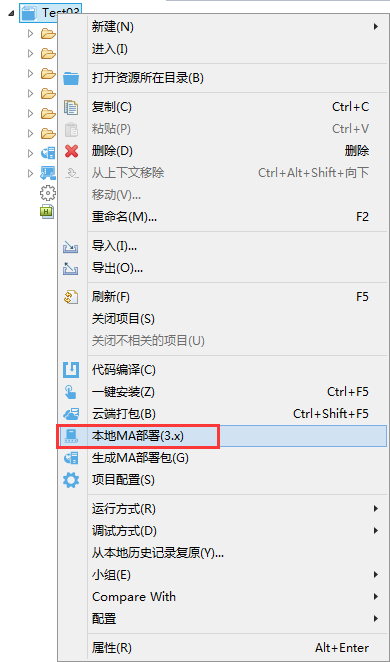
2、本地MA部署

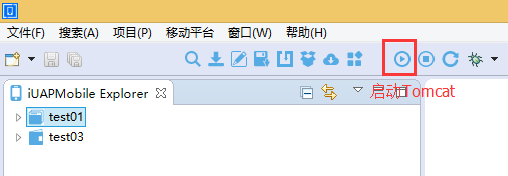
3、启动Tomcat

之后可以在MA的Controller代码中打断点进行调试。
注意:每次修改Controller代码后需要重新”本地MA部署”并启动Tomcat
四、打包安装预览
最后在工程上右击,选择一键安装进行打包安装,如图:
安装完成后会自动打开App,此时可进行测试。
五、部署MP包
应用在本地开发完成后,需要把服务端的程序上传到移动系统管理平台,程序是以MP的形式进行上传,在本地将工程打包为MP包,然后在管理界面上传MP包,执行应用启动,然后才可以正常访问。
1.管理后台介绍
通过http://ip:port/mobsm/html/login.jsp 其中ip和port为MA的配置的服务器ip和port,打开登录界面。账号密码为admin/admin
登录后,进入如下显示界面
2、生成MA部署包
在工程上右击选择生成MA部署包,如图:

3.应用部署
在管理界面,点击新增,选择我们刚才生成的MA部署包


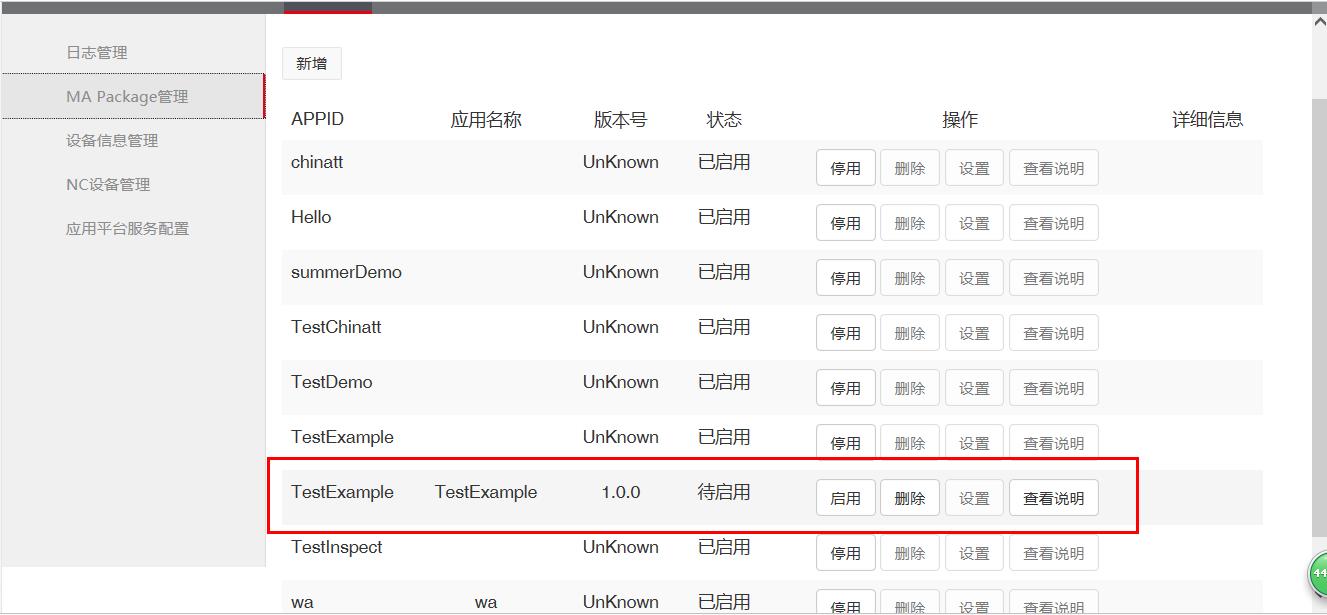
然后点击装载,装载完成后,在“MA Package管理”界面可看到下图
点击启用即可
DSL工程对接MA3.5
DSL工程暂不支持MA3.5。
文档更新时间: 2018-06-05 16:04