目录
图表控件(Chat)
HTML5
<umchartview id="chartview0" bindField="myCharViewData" appearanceName="chameleon" dockStyleName="none" useAnimation="true" beginText="" onload="this.onDslLineChartview_load()" endText="" paletteName="apex" type="UFChartSeriesViewLine" />
属性列表
参见控件属性
事件列表
参见控件事件属性
示例
1、在图表控件的属性中设置绑定字段,如charViewData
2、在图表控件的onload方法中为图表赋值,显示数据
var datalist1 = [{key : "09:21",value : "210"}, {key : "09:22",value : "380"}, {key : "09:23",value : "420",}, {key : "09:24",value : "450"}, {key : "09:25",value : "810"}, {key : "09:26",value : "850"}, {key : "09:27",value : "1010"}, {key : "09:28",value : "1050"}];var datalist2 = [{key : "09:21",value : "100"}, {key : "09:22",value : "250"}, {key : "09:23",value : "400",}, {key : "09:24",value : "520"}, {key : "09:25",value : "612"}, {key : "09:26",value : "800"}, {key : "09:27",value : "950"}, {key : "09:28",value : "1234"}];/*charViewData是图表的绑定字段*/var json = {"charViewData" : {"ChartData" : [{"data" : datalist1, //数据源"seriseName" : '2012', //图表系列名称"chartType" : 3//图表类型}, {"data" : datalist2, //数据源"seriseName" : '2013', //图表系列名称"chartType" : 3//图表类型}]}};$ctx.push(json);
说明
1、charViewData:图表绑定字段,自定义
2、ChartData:图表数据,名称固定不可更改,值为json数组,json格式固定为:
{"data":datalist2,//数据源,固定写法"seriseName" : '2013',//图表系列名称,固定写法"chartType" : 3//图表类型}
图表类型(chartType)
- 0 : 柱状图
- 1 : 堆叠柱状图
- 2 : 散点图
- 3 : 折线图
- 4 : 面积图
- 5 : 堆叠面积图
- 6 : 气泡图
- 7 : 饼图
- 8 : 雷达散点图
- 9 : 雷达折线图
- 10 : 雷达面积图
- 11 : 漏斗图
- 12 : 金字塔图

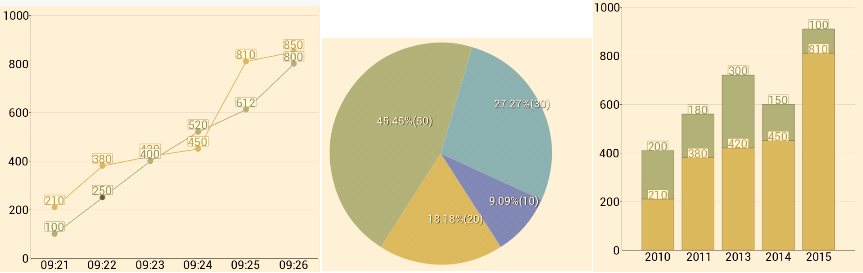
图:左为拆线图,中为饼图,右为堆叠柱状图
扩展Web图表(推荐)
可百度搜索第三方的图表,通过网页形式嵌入进来,Web图表功能强大、稳定,推荐使用。
1、ECharts下载
1、登录网站http://echarts.baidu.com/
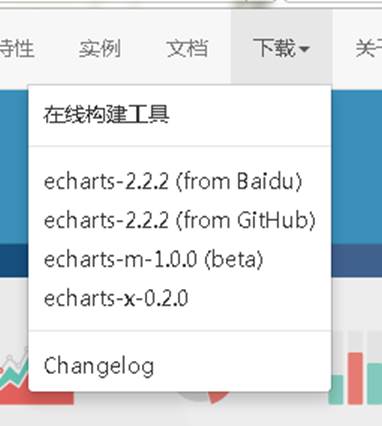
2、下载开发包
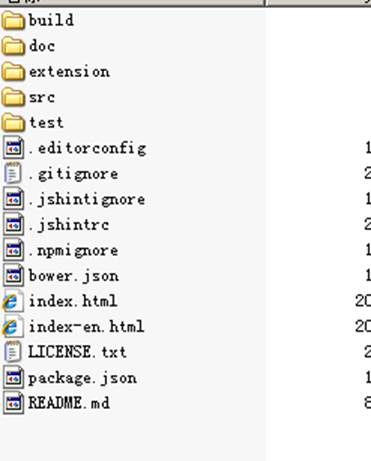
3、可以按需加入文件(拷入iuap mobile中WebControl文件夹下面)
2、集成第三方图表ECharts
1、使用iuap mobile创建新工程
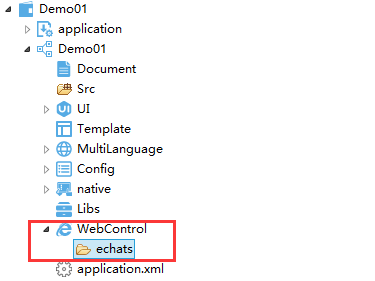
2、在WebControl下新建echarts目录
3、在新生成页面拖入网页控件控件
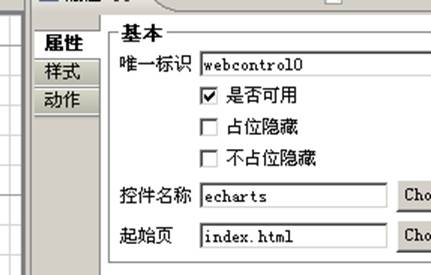
4、在属性中选择页面
文档更新时间: 2018-05-08 13:42
