目录
容器布局(BOX)
容器布局支持三种方式VBOX、HBOX、RELATIVE,通过设置不同布局及相关的样式来达到任意风格手机界面的展示效果,使用BOX布局架构可以更容易更方便的适配不同分辨率不同屏幕尺寸的手机。
VBOX布局即纵向布局
其特点是竖直方向自顶向下依次排列
顾名思义box布局就是一个个的box组成的,结合对齐方式
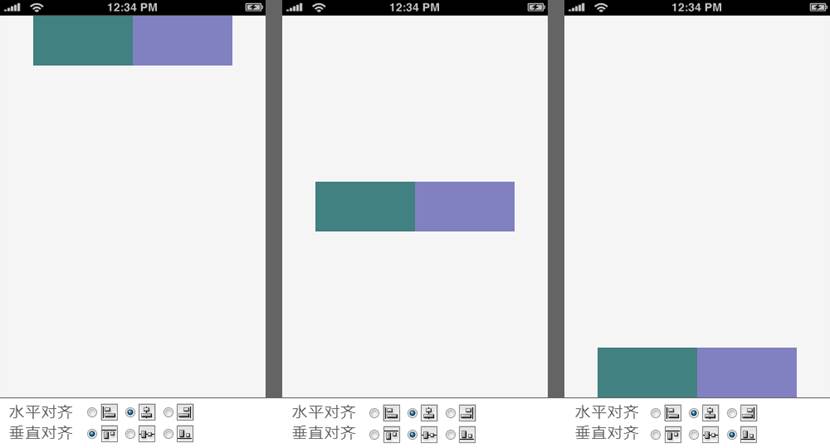
VBOX根据其水平方向和垂直方向属性决定控件的位置:
依次效果如下:


HBOX布局即横向布局
其特点是水平方向自左向右依次排列
顾名思义box布局就是一个个的box组成的,结合对齐方式
HBOX根据其水平方向和垂直方向属性决定控件的位置:
依次效果如下:


RELATIVE布局即自由布局
支持控件拖拽到任意位置,RELATIVE的位置由坐标X和坐标Y来决定。坐标X为自页面左边距 到控件左边距的距离,坐标Y为自页面上边距到控件上边距的距离
案例
经典九宫格效果
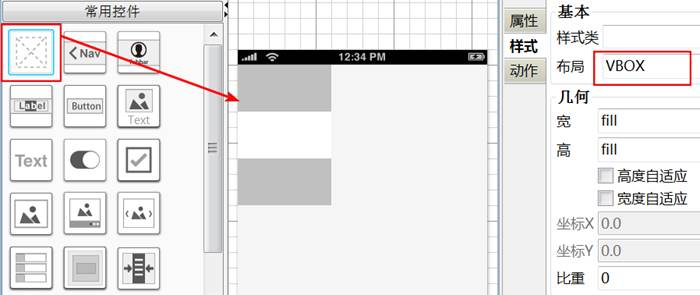
首先拖三个布局容器在页面上,为了示意区别给具体控件设置了颜色:
为适配不同的手机屏幕大小充满手机屏幕,把比重设置成1:1:1
对每一个容器控件设置如下属性:
在每个容器控件中拖入三个自由布局容器控件,设置每个布局容器控件高度为100,每个div控件中拖入一个Button,如下图所示
Button属性设置如下
设置文本属性
设置宽和高属性为92,边框宽度和颜色设置如下
不同的Button文本属性设置成1-9如下图
如需把正方形变成圆形
设置边框半径属性
设计器效果如下
代码
<div id="viewPage0" onload="this.viewPage0_onload()"><div id="panel0"><div id="panel3"><input id="button2" value="3" type="button"/></div><div id="panel4"><input id="button1" value="2" type="button"/></div><div id="panel5"><input id="button0" value="1" type="button"/></div></div><div id="panel1"><div id="panel8"><input id="button3" value="4" type="button"/></div><div id="panel7"><input id="button4" value="5" type="button"/></div><div id="panel6"><input id="button5" value="6" type="button"/></div></div><div id="panel2"><div id="panel9"><input id="button8" value="9" onclick="this.button8_onclick()" type="button"/></div><div id="panel10"><input id="button7" value="8" type="button"/></div><div id="panel11"><input id="button6" value="7" type="button"/></div></div></div>
#New_window5 {halign:center;height:fill;layout:vbox;width:fill;valign:TOP;}#viewPage0 {halign:left;height:0;weight:1;background:#F5F5F5;layout:vbox;width:fill;valign:TOP;}#panel0 {halign:CENTER;height:0;weight:1;layout:hbox;background:#c0c0c0;width:fill;valign:center;}#panel3 {halign:CENTER;height:100;weight:1;layout:hbox;width:0;valign:center;}#button2 {border-bottom-width:2;border-radius:46;width:92;border-bottom-color:#000000;border-top-width:2;border-left-color:#000000;border-top-color:#000000;height:92;color:#0080ff;border-right-color:#000000;font-size:22;border-right-width:2;border-left-width:2;}#panel4 {halign:CENTER;height:100;weight:1;layout:hbox;width:0;valign:center;}#button1 {border-bottom-width:2;border-radius:46;width:92;border-bottom-color:#000000;border-top-width:2;border-left-color:#000000;border-top-color:#000000;height:92;color:#0080ff;border-right-color:#000000;font-size:22;border-right-width:2;border-left-width:2;}#panel5 {halign:CENTER;height:100;weight:1;layout:hbox;width:0;valign:center;}#button0 {border-bottom-width:2;border-radius:46;width:92;border-bottom-color:#000000;border-top-width:2;border-left-color:#000000;border-top-color:#000000;height:92;color:#0080ff;border-right-color:#000000;font-size:22;border-right-width:2;border-left-width:2;}#panel1 {halign:CENTER;height:0;weight:1;layout:hbox;background:#ffffff;width:fill;valign:center;}#panel8 {halign:CENTER;height:100;weight:1;layout:hbox;width:0;valign:center;}#button3 {border-bottom-width:2;border-radius:46;width:92;border-bottom-color:#000000;border-top-width:2;border-left-color:#000000;border-top-color:#000000;height:92;color:#0080ff;border-right-color:#000000;font-size:22;border-right-width:2;border-left-width:2;}#panel7 {halign:CENTER;height:100;weight:1;layout:hbox;width:0;valign:center;}#button4 {border-bottom-width:2;border-radius:46;width:92;border-bottom-color:#000000;border-top-width:2;border-left-color:#000000;border-top-color:#000000;height:92;color:#0080ff;border-right-color:#000000;font-size:22;border-right-width:2;border-left-width:2;}#panel6 {halign:CENTER;height:100;weight:1;layout:hbox;width:0;valign:center;}#button5 {border-bottom-width:2;border-radius:46;width:92;border-bottom-color:#000000;border-top-width:2;border-left-color:#000000;border-top-color:#000000;height:92;color:#0080ff;border-right-color:#000000;font-size:22;border-right-width:2;border-left-width:2;}#panel2 {halign:CENTER;height:0;weight:1;layout:hbox;background:#c0c0c0;width:fill;valign:center;}#panel9 {halign:CENTER;height:100;weight:1;layout:hbox;width:0;valign:center;}#button8 {border-bottom-width:2;border-radius:46;width:92;border-top-width:2;height:92;color:#0080ff;font-size:22;border-right-width:2;border-left-width:2;}#panel10 {border-bottom-width:2;halign:CENTER;height:100;weight:1;layout:hbox;width:0;border-right-width:2;valign:center;border-left-width:2;border-top-width:2;}#button7 {border-bottom-width:2;border-radius:46;width:92;border-top-width:2;height:92;color:#0080ff;font-size:22;border-right-width:2;border-left-width:2;}#panel11 {halign:CENTER;height:100;weight:1;layout:hbox;width:0;valign:center;}#button6 {border-bottom-width:2;border-radius:46;width:92;border-top-width:2;height:92;color:#0080ff;font-size:22;border-right-width:2;border-left-width:2;}
文档更新时间: 2018-01-15 14:25
