目录
多页容器(Flipper)
功能说明
该控件多用于页面多视图展示。
HTML5
<flipper id="flipperdefine0" viewindex="1"><div id="panel0" title="页面1"><label id="label0">1</label></div><div id="panel1" title="页面2"><label id="label1">2</label></div></flipper>
属性列表
| 属性名 | 属性值 | 说明 |
|---|---|---|
| viewindex | 页面的索引号 | |
| isScroll | true/false | 当值为false时设置flipper页面不能滑动,默认为true |
支持公共属性
参见公共属性说明
事件列表
| 事件名 | 说明 |
|---|---|
| 无 | 无 |
支持公共事件
参见公共事件说明
场景示例
分以下四个场景:
- 一般用于在页面的显示区,出现轮播展示图片效果
- 自定义轮播展示页面结合按钮组合的使用
- 自定义轮播展示页面结合工具栏的使用
- 多页容器结合抽屉的使用
场景1、一般用于在页面的显示区,出现轮播展示图片效果
使用说明:先把画廊控件拖入设计器,通过设置图片集合属性,把需要轮播的图片放在图片集和里,支持自定义的*png格式图片,在当前项目的UI hemesios7designer存放一份,android还需要在drawable目录存放,ios在iphone目录也存放一份图片。把需要的轮播的图片在图片集合里设置好即可,同时也可以设置展示不同图片时,图片显示的标题。
示例
<imageflipper id="imageflipper0"><imageflipperitem title="春" description="1" src="abc.png"/><imageflipperitem title="夏" description="2" src="efg.png"/><imageflipperitem title="秋" description="3" src="hij.png"/><imageflipperitem title="东" description="4" src="hij.png"/></imageflipper>
场景2、自定义轮播展示页面结合按钮组合的使用
功能说明:通过选择不同的页面视图来控制tongglebutton显示段,通过tongglebutton不同的显示段来控制页面的展示视图。
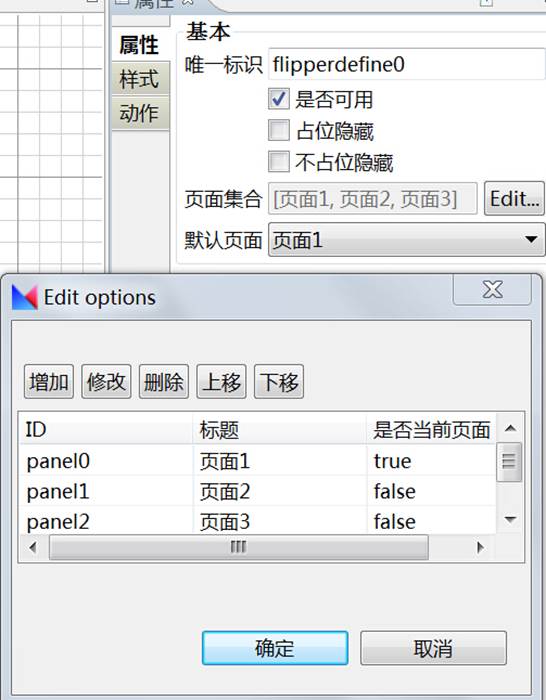
使用说明:首先,把多页面容器拖进设计器。通过编辑多页容器的页面集合来配置每个页面需要显示的内容。需要哪对具体页面进行编辑处理时,可以通过改变默认页面来编辑。如下图:
示例
通过滑到不同的页面,来改变toggleButton的值;同时通过选择不同的toggleButton来实现不同的页面展示。
<toggleButtonGroup id="togglebuttongroup0" value="buttongroup" onchange="togglebuttonchange()"><toggleButton id="togglebutton0" value="0" textOff="页面" textOn="页面1" type="button" checked="true"/><toggleButton id="togglebutton1" value="1" textOff="页面2" textOn="页面2" type="button"/><toggleButton id="togglebutton2" value="2" textOff="页面3" textOn="页面3" type="button"/></toggleButtonGroup><flipper id="flipperdefine0" onnextflipper="next()" onpreviousflipper="previous()" viewindex="0"><div id="panel0" title="页面1"><label id="label0">1</label></div><div id="panel1" title="页面2"><label id="label2">2</label></div><div id="panel2" title="页面3"><label id="label1"/><label id="label3">3</label></div></flipper>
functiontogglebuttonchange(sender, args) {//togglebutton选值改变时触发varvalue = $id("togglebuttongroup0").get("selectedvalue");$id("flipperdefine0").set("viewindex", value);}functionnext(sender, args) {//flipper右滑时togglebutton的值跟着改变vari = $id("flipperdefine0").get("viewindex");$id("togglebuttongroup0").set("selectedvalue", i);}functionprevious(sender, args) {//flipper右滑时togglebutton的值跟着改变vari = $id("flipperdefine0").get("viewindex");$id("togglebuttongroup0").set("selectedvalue", i);}
场景3、自定义轮播展示页面结合工具栏的使用
功能说明:通过选择不同的tabbaritem来展示不同的多页容器页面视图。
示例
<div id="viewPage0"><flipper id="flipperdefine0" viewindex="1"><div id="panel0" title="页面1"><label id="label0">1</label></div><div id="panel1" title="页面2"><label id="label1">2</label></div></flipper><tabbar id="tabbar0" onchange="this.onchange()"><tabbaritem id="tabbaritem0" tabbarItemType="icontext" text="我的关注" checked="true"/><tabbaritem id="tabbaritem1" tabbarItemType="icontext" text="联系人"/><tabbaritem id="tabbaritem2" tabbarItemType="icontext" text="消息"/><tabbaritem id="tabbaritem3" tabbarItemType="icontext" text="设置"/><tabbaritem id="tabbaritem4" tabbarItemType="icontext" text="更多"/></tabbar></div>
function com$test0606$New_window1Controller$onchange(sender, args){var value=$id("tabbar0").get("selectedvalue");$id("flipperdefine0").set("viewindex",value);}
场景4、多页容器结合抽屉的使用
功能说明:多页容器中每页文件过长时结合scrollview实现随页面高度滚动的效果。
注意:多页容器结合抽屉使用时,必须单独为多页容器里面的每个子页面设置滚动,而不能为多页容器整体设置。
示例
<flipper id="flipperdefine0" viewindex="1"><Scrollview id="Scrollview_panel0" height="fill" vScrollEnabled="always" width="fill" hScrollEnabled="disabled"><div id="panel0" title="页面1"><imageflipper titleheight="20" id="imageflipper0" descheight="0" interval="2000" flipperbtnvisible="true" isloop="true" autoflip="true"><imageflipperitem id="imageflipper0_0" title="标题1" description="" onclick="" src="bz1.png"/><imageflipperitem id="imageflipper0_1" title="标题2" description="" onclick="" src="bz2.png"/><imageflipperitem id="imageflipper0_2" title="标题3" description="" onclick="" src="bz3.png"/></imageflipper><label id="label0">页面1</label></div></Scrollview><div id="panel1" title="页面2"><toggleButtonGroup id="togglebuttongroup0"><toggleButton id="togglebutton0" value="0" textOff="分段1" textOn="分段1" type="button" checked="true"/><toggleButton id="togglebutton1" value="1" textOff="分段2" textOn="分段2" type="button"/><toggleButton id="togglebutton2" value="2" textOff="分段3" textOn="分段3" type="button"/><toggleButton id="togglebutton3" value="3" textOff="分段4" textOn="分段4" type="button"/></toggleButtonGroup><Scrollview id="Scrollview_panel2" vScrollEnabled="always" width="fill" hScrollEnabled="disabled"><div id="panel2"><label id="label1">页面2</label></div></Scrollview></div></flipper>
文档更新时间: 2018-01-15 14:27
