目录
高德地图(Search)
功能说明
该控件提供地图相关能力。
HTML5
<mapView id="gaodemapview0" address="" posY="" posX="" auto="true" city=""/>
属性列表
| 属性名 | 属性值 | 说明 |
|---|---|---|
| posX | 位置经度,格式范围:116.39(-180~180) | |
| posY | 位置纬度,格式范围:20.18(-90~90) | |
| city | 城市 | |
| address | 地址 | |
| keyword | 关键字 | |
| aroundpoi | 兴趣点 | |
| bindfield | 控件绑定字段 |
支持公共属性
参见公共属性说明
事件列表
| 事件名 | 说明 |
|---|---|
| mapaction | 触发的定位 |
支持公共事件
参见公共事件说明
高德地图使用
1、生成debug.keystore文件
(1)、在命令行模式下进入jdk的bin目录
(2)、键入如下命令后敲回车键
keytool -genkey -alias android.keystore -keyalg RSA -validity 20000 -keystore debug.keystore
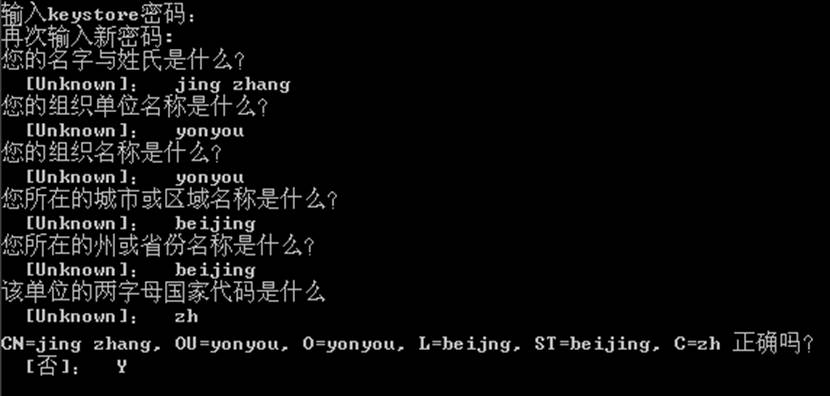
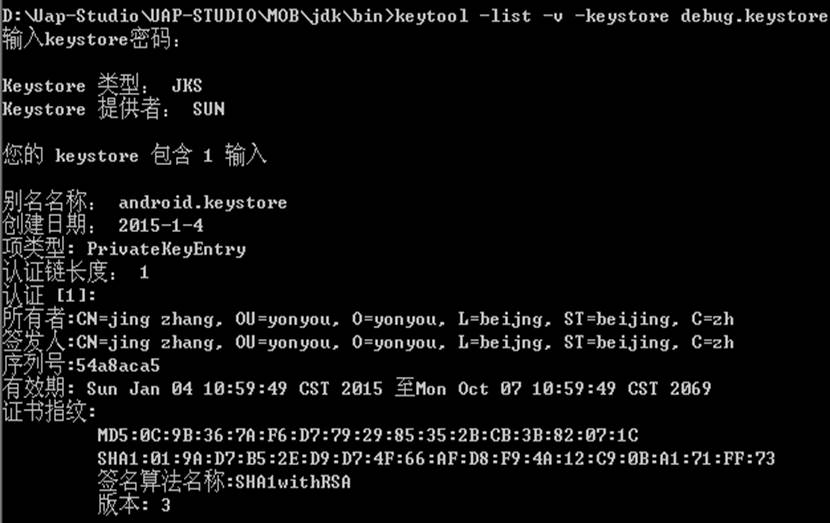
(3)、依次输入如下信息,详见下图
- 输入keystore密码:
- 再次输入新密码:
- 您的名字与姓氏是什么?
- 您的组织名称是什么?
- 您所在的城市或区域名称是什么?
- 您所在的州或省份名称是什么?
- 该单位的两字母国家代码是什么?

2、复制debug.keystore文件
将生成的debug.keystore文件复制到项目中的config目录下
3、申请key
(1)、点击进入 http://lbs.amap.com/ 高德开放平台
(2)、点击右上角的“成为开发者”
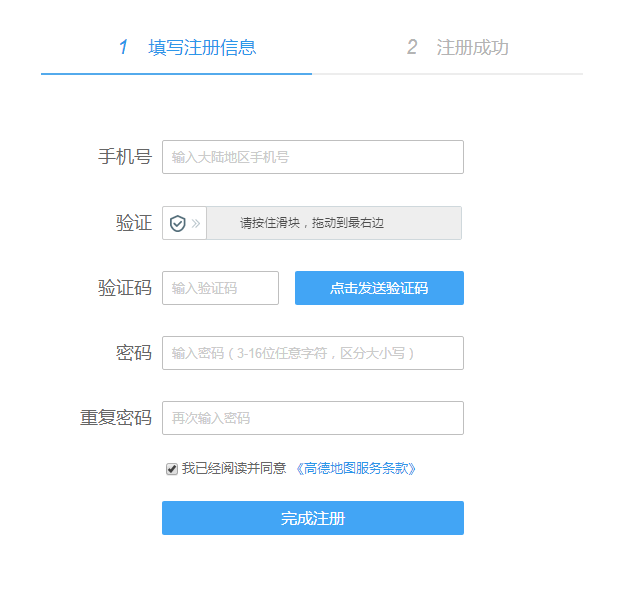
(3)、填写基本信息
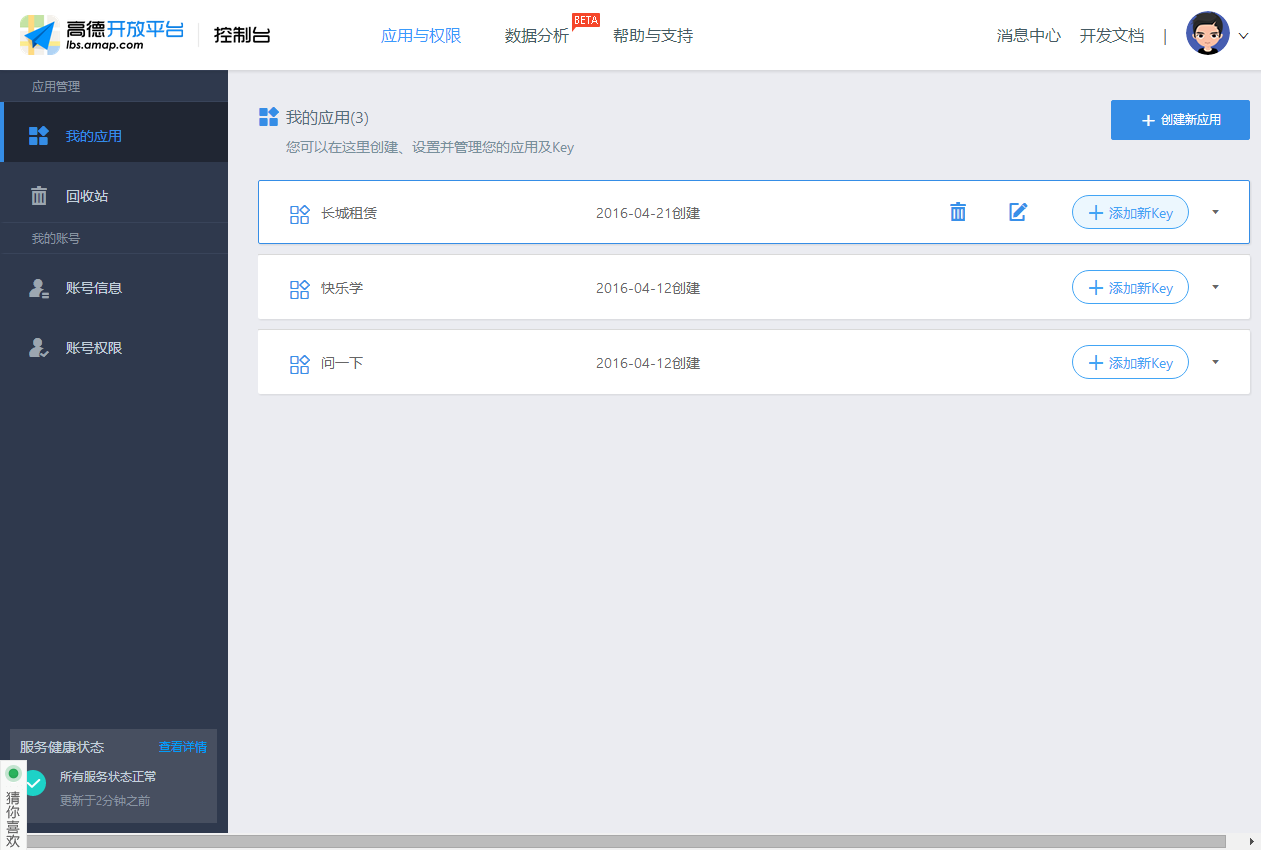
(4)、注册完成后登录并进入控制台
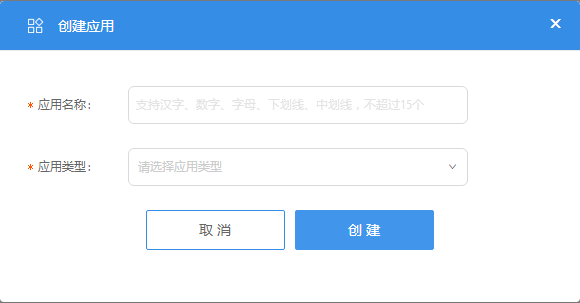
(5)、点击创建新应用,在其中输入应用名称(命名任意),应用类型
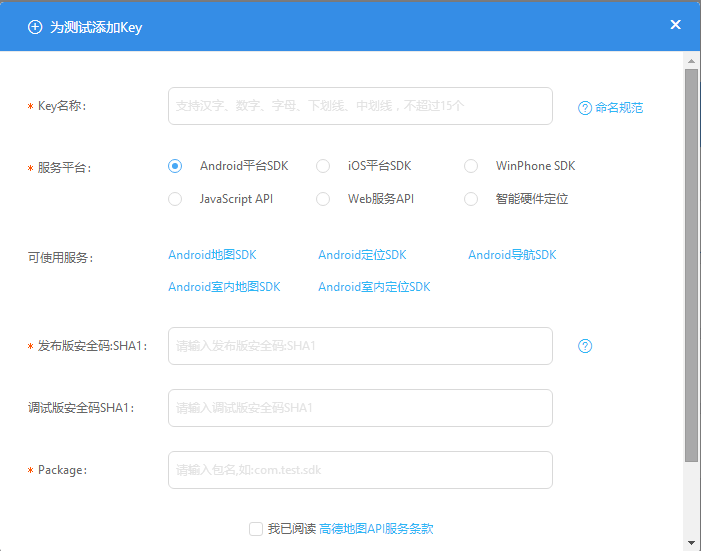
(6)、点击添加新key,录入如下信息
发布版本安全码SHA1:SHA1可在cmd下的jdk的bin目录下键入:keytool -list -v -keystore debug.keystore,输入创建keystore时的密码,查看安全码,详见下图。
调试版本安全码SHA1:不输或输入和发布版本安全码一样
Package:可在项目中的application.xml文件的基本信息标签的默认包名属性中找到
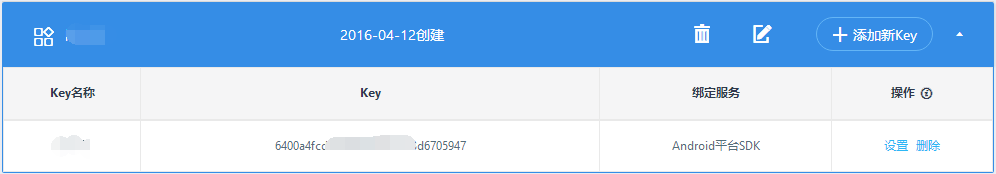
(7)、如图中的位置可以获取到key
4、配置application.properties文件
在项目的Config目录下找到application.properties并打开,配置如下参数。
- com.amap.api.v2.apikey=178ab36b524d61619318cb4c806f33ed(步骤3最后获得的key值)
- key.store=debug.keystore(步骤1创建的debug.keystore文件)
- key.alias=android.keystore(步骤3查看安全码时显示的别名名称)
- key.alias.password=123456(步骤1创建debug.keystore文件输入的密码)
- key.store.password=123456(步骤1创建debug.keystore文件输入的密码)
5、相关函数说明
方法1
根据地图控件的id获得地图控件对象并将其auto属性设置为true,便可以利用该函数自动定位到当前所在的位置。
function mywhere() {$id("mapview").set("auto", "true");}
方法2
根据地图控件id获得地图控件对象并将其position属性设置为纬度”40.2”,经度为”116.3”,调用此函数便可将当前位置定位到纬度”40.2”,经度”116.3”的位置。
function youwhere() {$id("mapview").set("position", {"x" : "40.2","y" : "116.3"});}
方法3
根据地图控件id获得地图控件对象并将其aroundpoi属性设置为jsonPoint对象,jsonPoint对象中存放的是数组对象,一个位置在纬度”40”,经度”0”,另一个位置在纬度”40”,经度”150”两个定位点,这两个定位点组成的数组作为地图控件的兴趣点(aroundpoi),调用此函数可以将上述的两个位置坐标作为该地图控件的兴趣点展示出来。
function position() {var jsonPoint = [{latitude : 40,longitude : 0}, {latitude : 40,longitude : 150}];$id("mapview").set("aroundpoi", jsonPoint);}
注意
用高德地图控件须进行如下设置才可以使用
第一步
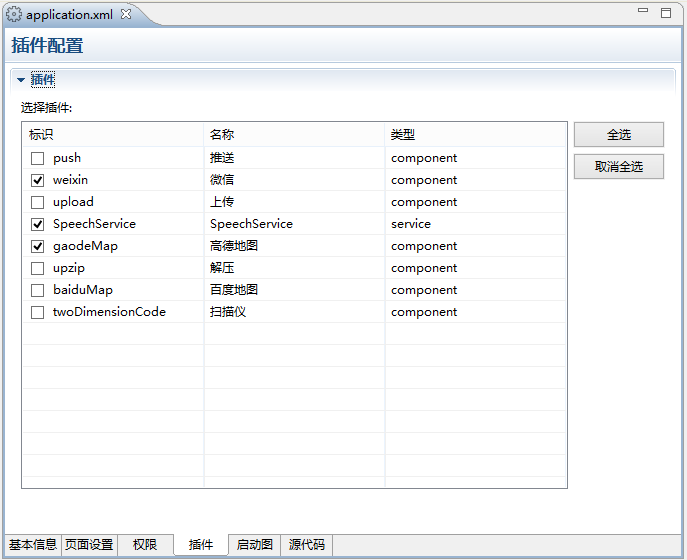
打开所在项目中的application.xml(DSL项目)或config.xml(Summer项目),切换到插件面签,如下图:
第二步
勾选高德地图,然后保存