目录
按钮(Button)
功能说明
Button 控件为按钮,用于响应用户的点击事件。
HTML
<input id="button0" value="按钮" onclick="onclick()" type="button"/>
属性列表
| 属性名 | 属性值 | 说明 |
|---|---|---|
| value | string | 按钮显示文字 |
| bindfield | 控件绑定字段 |
支持公共属性
参见公共属性说明
事件列表
| 事件名 | 说明 |
|---|---|
| 无 | 无 |
支持公共事件
参见公共事件说明
实例
1、value与onclick事件的同时使用
<input id="button0" value="按钮" onclick="onclick()" type="button"/>
onclick(sender, args) {alert($id("button0").get("value")); //button上显示“按钮”}
2、按钮控件支持边宽线和圆角设置
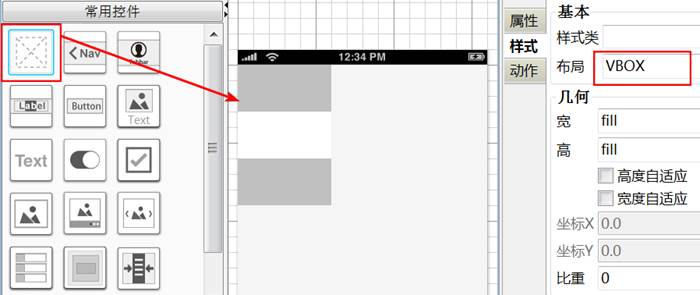
首先拖三个布局容器在页面上,为了示意区别给具体控件设置了颜色
为适配不同的手机屏幕大小充满手机屏幕,把比重设置成1:1:1
对每一个容器控件设置如下属性
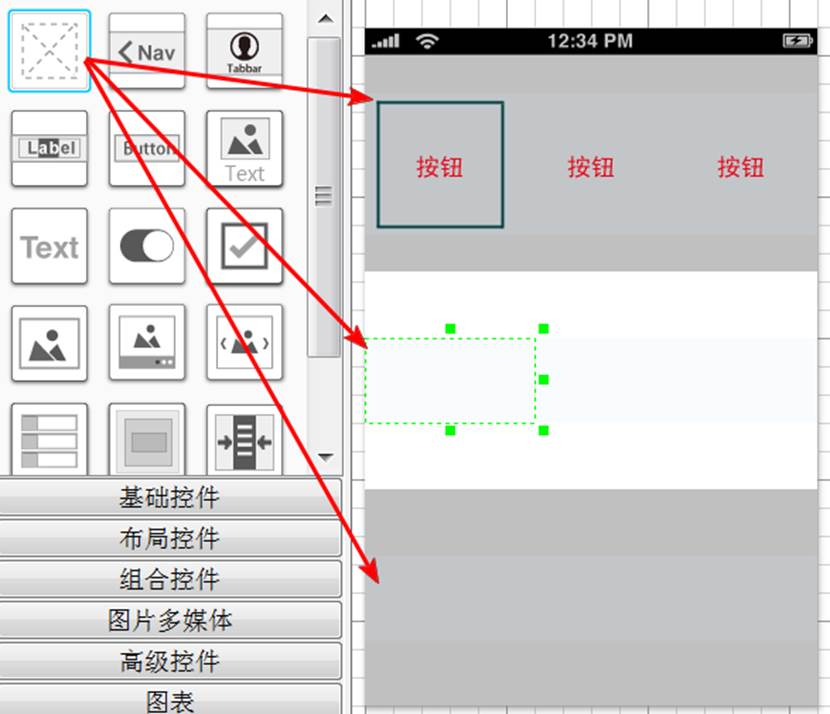
在每个容器控件中拖入三个自由布局容器控件,设置每个布局容器控件高度为100,每个div控件中拖入一个Button,如下图所示
Button属性设置如下
设置文本属性
设置宽和高属性为92,边框宽度和颜色设置如下
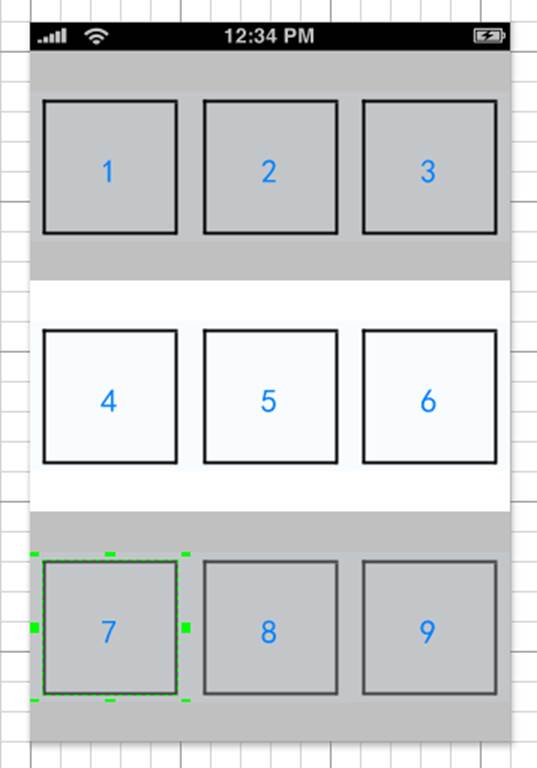
不同的Button文本属性设置成1-9如下图
如需把正方形变成圆形
设置边框半径属性
设计器效果如下
当边角半径设置为20时,效果如下:
文档更新时间: 2018-01-12 16:31
