目录
按钮组合(ToggleButtonGroup)
功能说明
分组进入不同页面。
HTML5
<toggleButtonGroup id="togglebuttongroup1" onchange="togglebtnchange()"><toggleButton id="togglebutton3" value="0" textOff="按下1" textOn="选中1"type="button" checked="true"/><toggleButton id="togglebutton4" value="1" textOff="按下2" textOn="选中2"type="button"/></toggleButtonGroup>
属性列表
| 属性名 | 属性值 | 说明 |
|---|---|---|
| type | button | 值不可修改 |
| value | 按钮显示文字 | |
| textOff | 选中文本 | |
| textOn | 控件绑定字段 | |
| checked | true/false | 当为true时该toggleButton被选中 |
| selectedvalue | 通过get方法和set方法可以获得和设置value的值 |
支持公共属性
参见公共属性说明
事件列表
| 事件名 | 说明 |
|---|---|
| onchange | 参见公共事件 |
支持公共事件
参见公共事件说明
实例
1、常用操作
function togglebtnchange() {var value = $id("togglebuttongroup").get("selectedvalue");$alert("当前:" + value);$id("togglebuttongroup").set("selectedvalue", 1);}
2、自定义轮播展示页面结合filpper的使用
功能说明:通过选择不同的页面视图来控制tongglebutton显示段,通过tongglebutton不同的显示段来控制页面的展示视图。
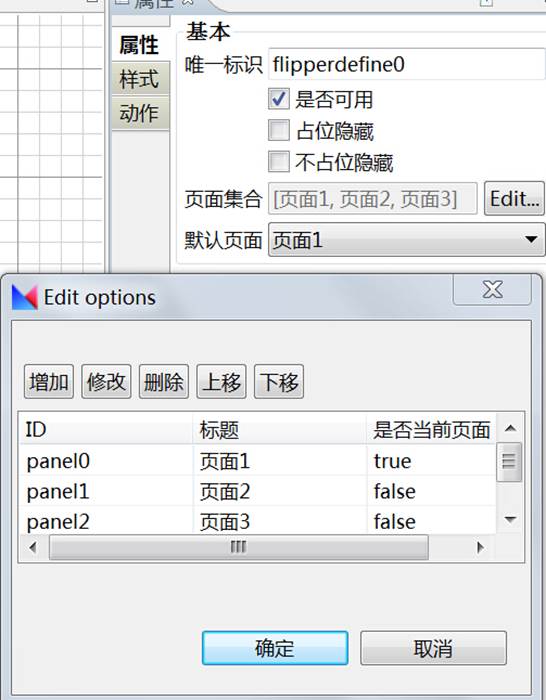
使用说明:首先,把多页面容器拖进设计器。通过编辑多页容器的页面集合来配置每个页面需要显示的内容。需要哪对具体页面进行编辑处理时,可以通过改变默认页面来编辑。如下图:
通过滑到不同的页面,来改变toggleButton的值;同时通过选择不同的toggleButton来实现不同的页面展示。
<toggleButtonGroup id="togglebuttongroup0" value="buttongroup" onchange="togglebuttonchange()"><toggleButton id="togglebutton0" value="0" textOff="页面" textOn="页面1" type="button" checked="true"/><toggleButton id="togglebutton1" value="1" textOff="页面2" textOn="页面2" type="button"/><toggleButton id="togglebutton2" value="2" textOff="页面3" textOn="页面3" type="button"/></toggleButtonGroup><flipper id="flipperdefine0" onnextflipper="next()" onpreviousflipper="previous()" viewindex="0"><div id="panel0" title="页面1"><label id="label0">1</label></div><div id="panel1" title="页面2"><label id="label2">2</label></div><div id="panel2" title="页面3"><label id="label1"/><label id="label3">3</label></div></flipper>
functiontogglebuttonchange(sender, args) {//togglebutton选值改变时触发varvalue = $id("togglebuttongroup0").get("selectedvalue");$id("flipperdefine0").set("viewindex", value);}functionnext(sender, args) {//flipper右滑时togglebutton的值跟着改变vari = $id("flipperdefine0").get("viewindex");$id("togglebuttongroup0").set("selectedvalue", i);}functionprevious(sender, args) {//flipper右滑时togglebutton的值跟着改变vari = $id("flipperdefine0").get("viewindex");$id("togglebuttongroup0").set("selectedvalue", i);}
文档更新时间: 2018-01-15 14:26
