目录
config.xml配置文件
config.xml配置文件是指工程目录下的config.xml文件。
config.xml配置文件是Summer项目的主要配置文件,在此可以完成很多APP级别的配置,比如:应用在手机上的显示名字、应用的版本号、主题、插件勾选等等。
基本信息-主题
theme:应用主题颜色,默认为blue
- blue:蓝色
- gray:灰色
- green:绿色
- orange:橘色
- red:红色
主题定制
用户可以根据需要进行自定义主题。
1.首先使用账号登录到iuap官网:http://mobile.yyuap.com/UAPMobile/new/static/index.html
点击【开发者服务】
2.点击【主题定制】->【新增主题】,填写主题名称,描述,选择自定义颜色参数,点击【生成主题】。

3.使用同一账号登录到开发工具,点击【下载更多】,选择主题,点击【下载】,然后保存配置文件。

基本信息-应用ID
project_name:应用ID,不可以更改
基本信息-包名
package_name:包名,是标志android手机应用的唯一性,例如两个包名相同的应用,后安装的应用会替换掉前一个。
基本信息-应用名称
app_name:应用名称,是安装到手机上显示的应用名称
基本信息-version、android-versionCode、ios-CFBundleVersion
version:用于Android版本显示,iOS版本显示和判断升级(可以有小数点,如1.0)
android-versionCode:仅用于Android判断升级(正整数,如1)
ios-CFBundleVersion:仅用于iOS提交审核的版本(构建版本,可以有小数点,如1.0)
基本信息-起始页
app_start:起始页,应用启动时默认加载的页面
基本信息-状态条显示
statebarstyle:状态条字体颜色,默认为dark。(仅iOS8、Android6及以上版本支持)
注意:仅当设置为全屏(即fullscreen为true)时,并且不勾选状态条,状态条才会不显示。也就是说非全屏状态下,无论是否勾选状态条,状态条都存在。
- dark:深色
- 图示:

- light:浅色
- 图示:

基本信息-全屏
fullscreen:是否全屏,值为true|false,默认为false。(仅iOS8、Android6及以上版本支持)
全屏图示:
非全屏图示:
基本信息-键盘交互模式
windowSoftInputMode:窗口与软键盘的交互模式,可以用来避免输入法面板遮挡问题,主要控制(1、当有焦点产生时,软键盘是隐藏还是显示;2、是否减少活动主窗口大小以便腾出空间放软键盘) - stateUnspecified:软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置
- stateUnchanged:当这个activity出现时,软键盘将一直保持在上一个activity里的状态,无论是隐藏还是显示
- stateHidden:用户选择activity时,软键盘总是被隐藏
- stateAlwaysHidden:当该Activity主窗口获取焦点时,软键盘也总是被隐藏的
- stateVisible:软键盘通常是可见的
- stateAlwaysVisible:用户选择activity时,软键盘总是显示的状态
- adjustUnspecified:默认设置,通常由系统自行决定是隐藏还是显示
- adjustResize:当前Activity的主窗口总是会被调整大小,从而保证软键盘有显示空间
- adjustPan:当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分
基本信息-安全(应用加固、应用沙箱化)
reinforcement:应用加固(仅安卓),应用加固可以拦截程序的异常行为,防止恶意程序利用应用程序存在的漏洞对用户计算机进行破坏。
基本信息-应用图标
icon:应用图标,是应用安装到手机上的图标。
- relativePath:图标路径
更换图标方法详见:移动应用开发平台->Summer开发指导->更换图标和启动图
基本信息-屏幕显示方向
orientation: 屏幕显示方向。需要注意的是该参数是作用于整个应用的,如果想要应用中某个页面显示成不同方向,需要通过设置summer.openWin方法中orientation参数来实现。
- landscape: 横向
- portrait: 竖向
- unspecified: 自动转屏
启动图
启动图是应用加载时默认显示的页面。
更换启动图方法详见:移动应用开发平台->Summer开发指导->更换图标和启动图
打开App配置
手动编辑配置
应用支持设备类型
<targetDevice>handset</targetDevice>//iOS支持的设备,handset-手机|tablet-平板|universal-通用
APM开关及相关配置
<openMDoctor>true</openMDoctor>//开启应用监控<wifiAutoSync>true</wifiAutoSync>//Wifi环境自动同步搜集的错误信息,openMDoctor开启时生效<openPosition>true</openPosition>//打开自动定位,openMDoctor开启时生效
启动图控制
<showLaunch>true</showLaunch>//是否显示启动图(仅Android)<autoHideLaunch>true</autoHideLaunch>//是否自动隐藏启动图(showLaunch值为true是前提),默认值为true,值为false时可使用summer.hideLaunch()手动关闭
调试控制(仅Android)
<showCrashLog>false</showCrashLog>//弹出崩溃日志<webContentsDebuggingEnabled>true</webContentsDebuggingEnabled>//值为true时为启用调试,值为false时会对用户代码进行加密处理(正式上架推荐使用)
返回键监听(仅Android)
<openKeyBackListener>true</openKeyBackListener>//开启安卓返回键监听
状态栏样式(仅Android)
<statusBarTheme>summer.Animations.NoTitleBar.FullScreen</statusBarTheme>//状态栏主题,summer.Animations.NoTitleBar.FullScreen-全屏|summer.Animations.NoTitleBar-非全屏
异常默认处理
<errorUrl>html/error.html</errorUrl>//错误时显示的URL,可以是相对路径的html文件也可以是网络的URL链接
原生应用跳转控制
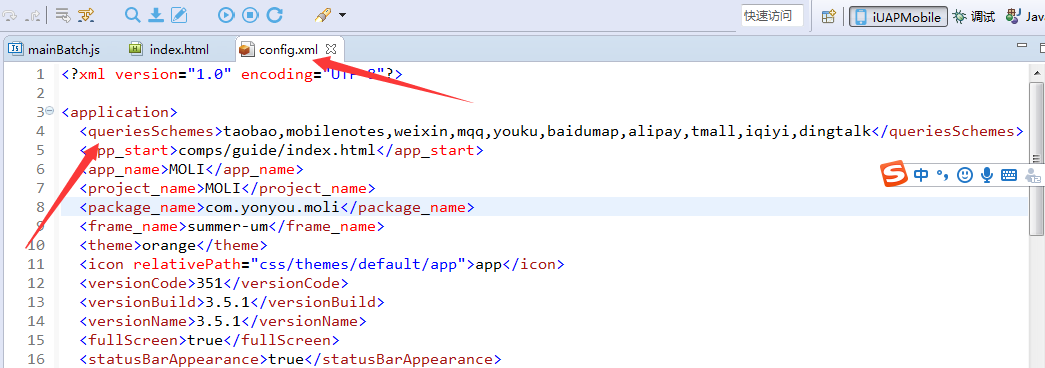
iOS<!-- 当前应用的urlSchema,用于原生应用相互打开,配置在子应用上 --><urlScheme>moli</urlScheme><!--ios打开第三方app需要配置queriesSchemes,queriesSchemes表示可以打开哪些应用的白名单,多个应用“,”号分开--><queriesSchemes>taobao,mobilenotes,weixin,mqq,youku,baidumap,alipay,tmall,iqiyi,dingtalk</queriesSchemes>
如下图:

Android<!-- 在网页中打开Summer应用需要配置的androidScheme(仅Android可用),taobao 务必全部小写--><androidScheme>taobao</androidScheme><!-- 网页打开示例 --><a href='wanshi://evaluateJavaScript?parameters={"function":"openAccountWin()","frameId":"newHome","winId":"homePage","parameters":{"aa":"vv"}}'>打开summerDemo应用</a>,需要对href的值进行URL编码
Moli框架控制
<launchType>tabBar</launchType>//启动类型,值为tabBar时以Moli壳方式启动,配合Moli网站使用,普通Summer工程无此属性
安卓最低版本控制(仅Android)
<androidMinSdkVersion>18</androidMinSdkVersion>//安卓apk安装系统最低版本需求
iOS禁用侧滑(仅iOS)
<suppressesEdgePanGesture>false</suppressesEdgePanGesture>//iOS是否禁用侧滑返回,true为禁用
新增插件示例
<import id="cordova-plugin-wechat" type="web" ref="cordova"><parameter>WECHATAPPID=value</parameter></import>
