目录
一、集成支付宝轻量支付插件
开始之前先完成支付宝快速接入中的第一步和第二步:https://docs.open.alipay.com/204/105297/
1、配置开发工具使用此插件
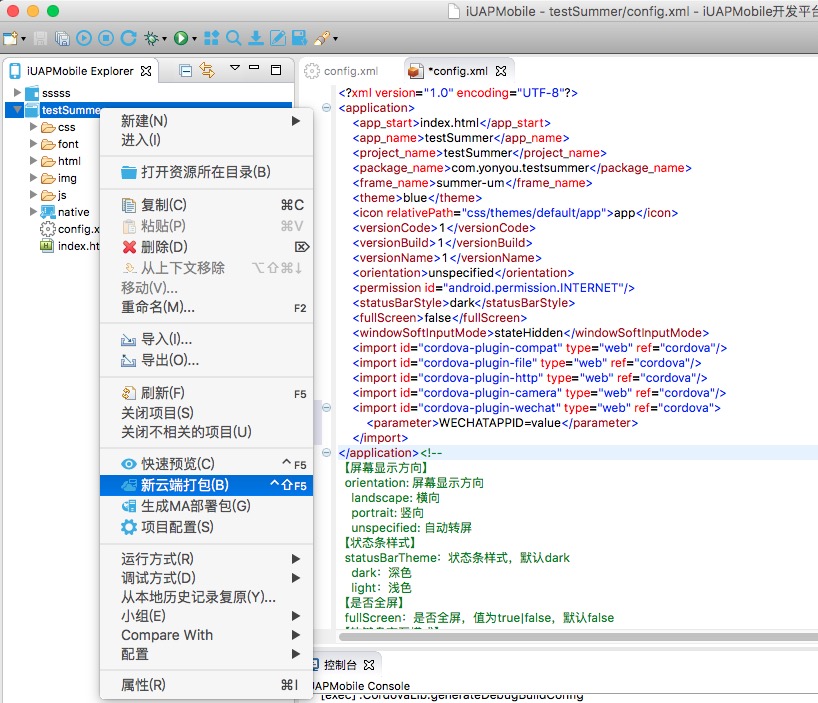
1)找到项目目录下config.xml文件
2)在config.xml文件上右键-打开方式-XML Editor
3)配置此插件信息,添加样例:
<import id="cordova-plugin-summer-pay" type="web" ref="cordova"/>
说明
a)import节点中,id属性为插件名称
2、后台生成定单并加密
a)集成SDK
根据后台技术不同,支付宝提供了JAVA版、.NET版、PHP版实现的SDK,请选择并集成到自己的后台
b)小编用Java实现的后台代码
// 1、获取参数String outTradeNo = request.getParameter("outTradeNo");String totalAmount = request.getParameter("totalAmount");JSONObject jsonRes = new JSONObject();// 2、实例化客户端AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do", APP_ID, APP_PRIVATE_KEY, "json", CHARSET, ALIPAY_PUBLIC_KEY, "RSA2");//实例化具体API对应的request类,类名称和接口名称对应,当前调用接口名称:alipay.trade.app.payAlipayTradeAppPayRequest aliRequest = new AlipayTradeAppPayRequest();//SDK已经封装掉了公共参数,这里只需要传入业务参数。以下方法为stack的model入参方式(model和biz_content同时存在的情况下取biz_content)。AlipayTradeAppPayModel model = new AlipayTradeAppPayModel();model.setBody("我是测试数据");model.setSubject("App支付测试Java");model.setOutTradeNo(outTradeNo);model.setTimeoutExpress("30m");model.setTotalAmount(totalAmount);model.setProductCode("QUICK_MSECURITY_PAY");aliRequest.setBizModel(model);aliRequest.setNotifyUrl("商户外网可以访问的异步地址");try {//这里和普通的接口调用不同,使用的是sdkExecuteAlipayTradeAppPayResponse aliResponse = alipayClient.sdkExecute(aliRequest);jsonRes.put("body", aliResponse.getBody());System.out.println(aliResponse.getBody());//就是orderString 可以直接给客户端请求,无需再做处理。} catch (AlipayApiException e) {e.printStackTrace();}jsonRes.put("status", "1");jsonRes.put("msg", "操作成功!");// 5、返回值ReturnObject ret = new ReturnObject();ret.setResponse(jsonRes);String strRet = ret.toString();response.getWriter().write(strRet);
详情参考某宝开放平台:https://docs.open.alipay.com/204/105297/
3、前台调用支付插件
function aliPay(){summer.ajax({"type" : "get","url" : "http://10.4.110.29:8080/xiaoyou/demo/alipay?outTradeNo=1234567890&totalAmount=0.01"}, function(ret) {var body = JSON.parse(ret.data).response.body;console.log(body);cordova.require("cordova-plugin-summer-pay.summerpay").alipay({"orderInfo": body}, function(args) {// 打开支付成功页面summer.toast({msg: "支付成功"});}, function(err) {// 打开支付失败页面summer.toast({msg: "支付失败"});});}, function(err) {console.log(err);});}
4、保存并打包测试
在开发工具右键summer项目,选中新云端打包即可
文档更新时间: 2018-05-15 15:28
