目录
一、新建项目
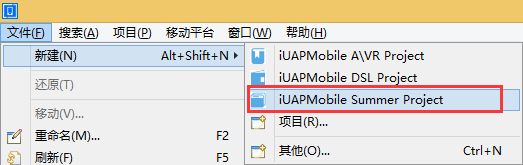
打开iUAPMobile开发工具,通过菜单栏中的【文件】->【新建】->【iUAPMobile Summer Project】, 打开创建项目向导,如图:
在创建项目向导中输入项目名称、默认包名,如图:
创建项目界面说明
1、项目名: 项目名称;
2、默认包名:不同APP包名不要相同,包名强制设置两层以上,比如:xxx.xxx;
输入完成后,点击“完成”,这时混合移动应用项目就创建完毕了。
二、新增页面
在iUAPMobile Explorer视图中找到创建的项目,然后新建页面,如图:
在新建页面向导中输入页面名称后点击完成,如图:
也可以选择模板来创建这个页面。
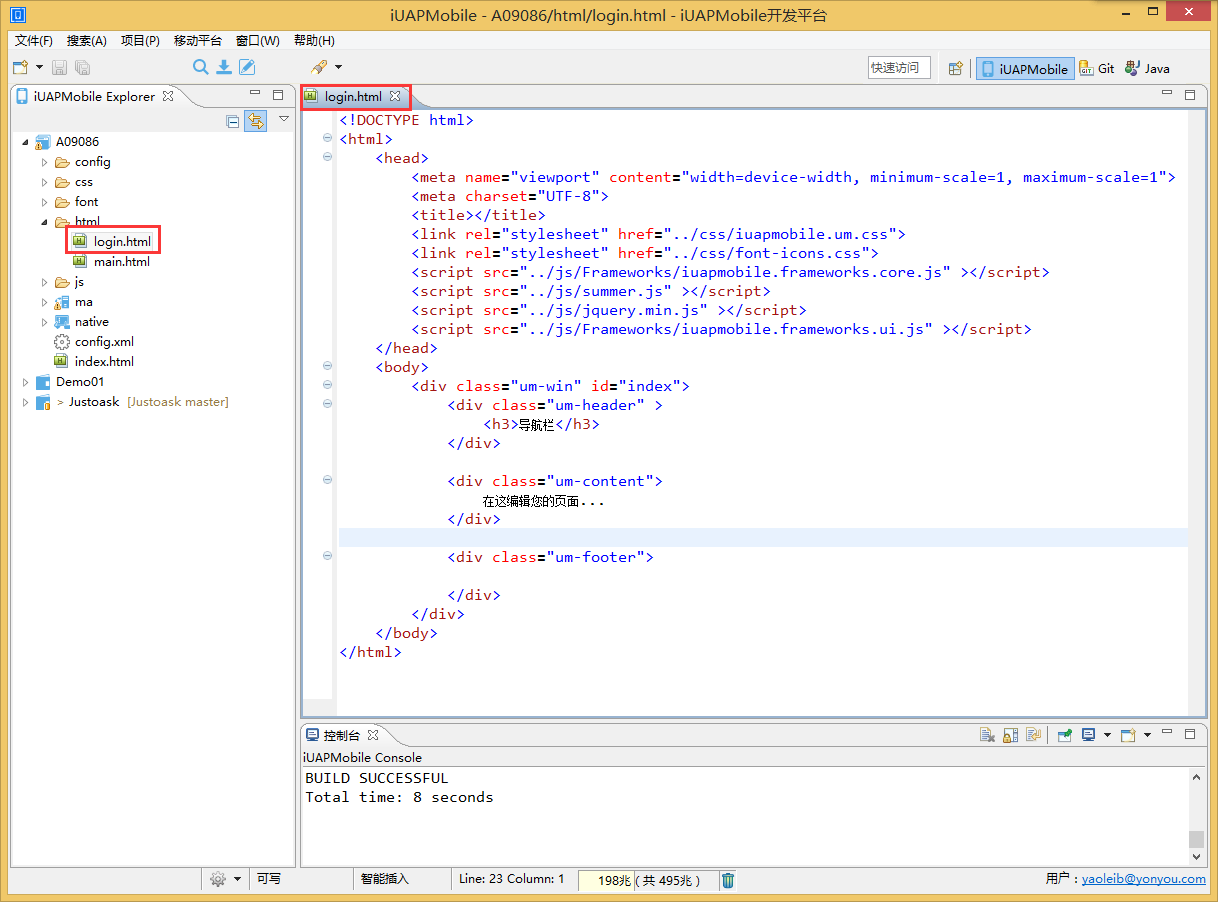
页面新建完成,如图:
三、添加内容
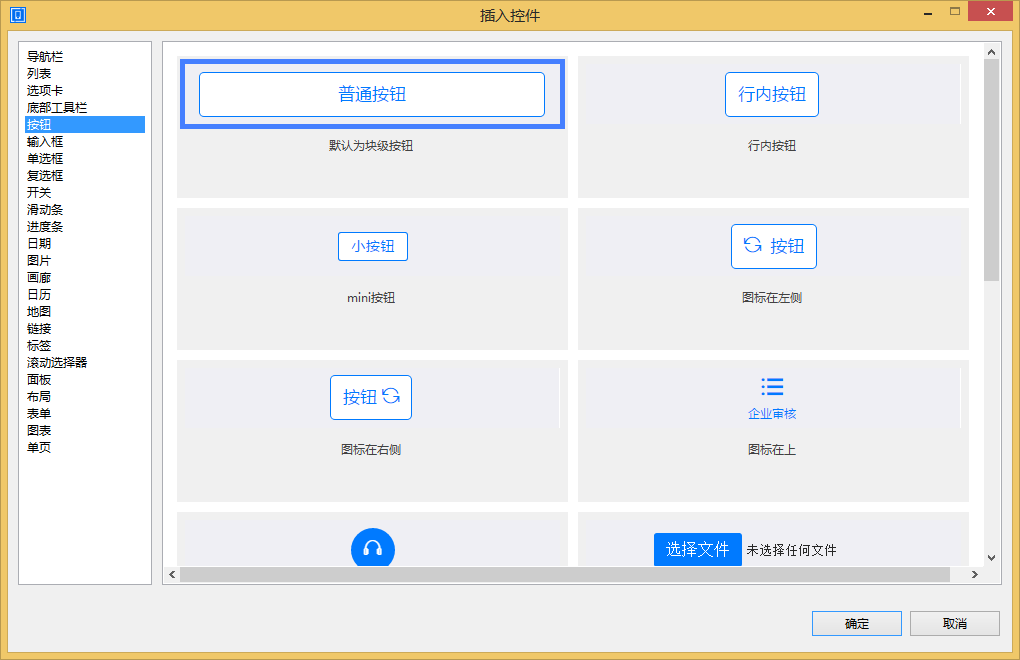
按下【Ctrl+R】快捷键或在编译器中右击选择插入控件或选择工具栏中的插入控件来插入一个H5控件,如图:
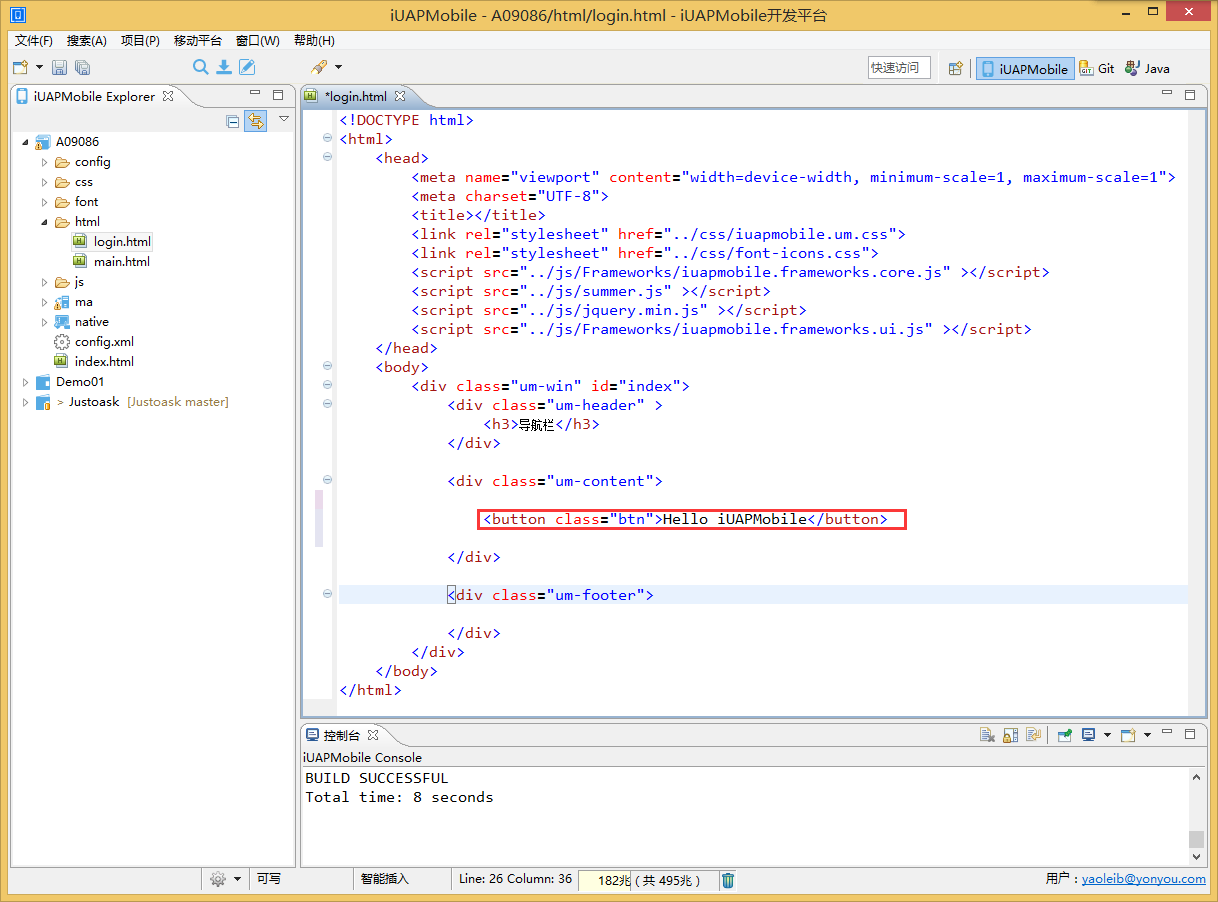
修改【按钮】控件的显示文本,如图:
按下快捷键Ctrl+S或点击右上角的保存按钮,保存页面修改,到此一个显示Hello iUAPMobile的App就完成了。
四、编译与运行App
1、快速预览(仅Android可用)
首先确保手机通过USB数据线和电脑连通,在《开发工具搭建》中有详细说明。
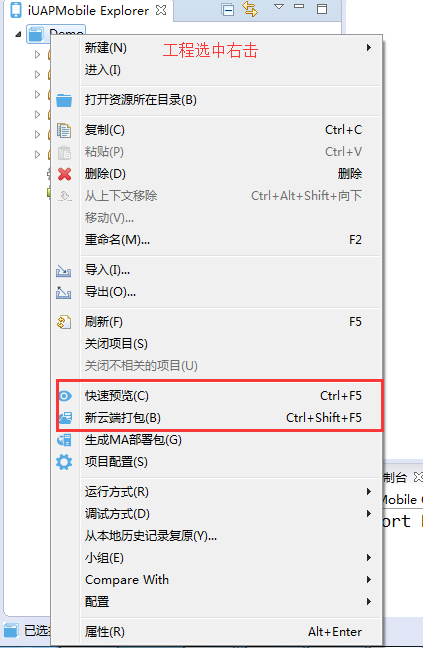
在项目上右击,如图:

注意:
1、快速预览功能首次使用时,需要先编译成预览包,点击“新云端打包”,勾选上“编译成预览包”复选框,然后点击“完成”。(此功能仅Android可用且确保手机和电脑连通)
2、之后每次修改config.xml后需要重新编译预览包,只修改H5页面相关的资源文件(hmtl、css、js)不需要重新编译预览包。

此后便可直接使用快速预览功能,右击项目,选择“快速预览”,或者选中项目使用快捷键“Ctrl+F5”,如果有更改配置文件,则需重新编译成预览包。
手机上的效果图:

直接点击快速预览App即可运行。
2、新云端打包
如1图中,在项目上右击,选择“新云端打包”。选择打包成Android或者IOS,点击“完成”。

等待打包完成,此操作需到服务器上打包,打包时间随网速变化,在2-5分钟不等,打包完成后会弹出如下对话框,扫描对话框中的二维码即可安装。

手机上的效果图:

手机屏幕上点App,运行效果如下:
