目录
Jquery开发入门
1 Jquery是什么
jQuery 是一个 JavaScript 库,它极大地简化了 JavaScript 编程并且很容易学习。
2 Jquery之下载安装
jquery的核心类库是纯JavaScript代码,不依赖任何第三方的类库。所以按照如下步骤即可添加jquery到你的项目里:
(一)下载Jquery的最新版本,在正式开发和产品使用中,请使用默认的压缩版本(jquery-x.x.min.js)。需要注意的是jQuery2.x版本,专门为H5浏览器打造,API与1.x版本相同,但是不支持IE6、IE7和IE8。
下载地址:http://jquery.com/download/
(二)在你的HTML页面里使用script标签引用jquery文件。
这就是你需要的一切…
3 如何使用Jquery
首先我们解决JQuery的引用,这里我们引用的是jquery的2.0.0版本,代码如下:
<html><head><title>JQuery测试</title><script language="javascript" src="jquery-2.0.0.js"></script></head><body></body></html>
红色的那一行代码就完成了JQuery的引用,简单吧!
现在我们再扩充一个功能,使 index.html显示一个表格,并且表格内各行的颜色奇偶不同.也就是奇数行是一种颜色,偶数行又是另一种颜色。
index.html代码结构:
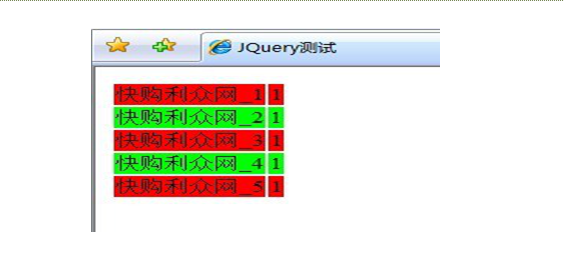
<!doctype><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>JQuery测试</title><style type="text/css">/*table中偶数行*/.tabEven {background: #ff0000;}/*table中奇数行*/.tabOdd {background: #00ff00;}</style><script language="javascript" src="jquery-2.0.0.js"></script><script language = "JavaScript" type="text/javascript">$(document).ready(function() {$("#tabTest tr:even").addClass("tabEven");$("#tabTest tr:odd").addClass("tabOdd");});</script></head><body><table id="tabTest"><tbody><tr><td>快购利众网_1</td><td>1</td></tr><tr><td>快购利众网_2</td><td>1</td></tr><tr><td>快购利众网_3</td><td>1</td></tr><tr><td>快购利众网_4</td><td>1</td></tr><tr><td>快购利众网_5</td><td>1</td></tr></tbody></table></body></html>
效果如下:
代码解析:
$(document).ready(function() {$("#tabTest tr:even").addClass("tabEven");$("#tabTest tr:odd").addClass("tabOdd");});
$(document).ready 的作用很简单,就是等待网页全部内部载入后再执行JavaScript代码(别忘了JQuery也是JavaScript代码), 这个函数几乎在所有使用JQuery的代码中都用到. 因为如果我们的Javascript代码中如果有DOM操作,在网页还没完全读取完时整个DOM框架还没有真正建立起来,在这之前的DOM操作都是无效的。
$(“#tabTest tr:even”).addClass(“tabEven”); 为id为tabTest的表格的偶数行增加名为tabEven的CSS样式
$(“#tabTest tr:odd”).addClass(“tabOdd”); 为id为tabTest的表格的奇数行增加名为tabEven的CSS样式
