目录
Knockout有序列表控件
1.功能说明
支持数据列表功能的使用,列表可以是固定长度的列表也可以是不固定长度根据加载数据的多少来展示,支持分组折叠,分组导航,行点击。
列表对应的数据结构是二维js数组,例如,下面的数据结构:
var data = [{'gname' : 'A','row' : [{'name' : '爱奇艺','descri' : '这是一段关于联系人的描述,可以点击进入查看详情','img' : 'img/contact.png'}]}, {'gname' : 'B','row' : [{'name' : '拜伦','descri' : '这是一段关于联系人的描述,可以点击进入查看详情','img' : 'img/contact.png'}]}];
2.HTML结构及图示
列表整体效果图如下:
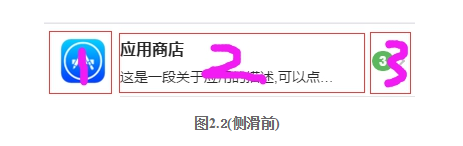
列表每一行结构图示:
列表HTML结构如下:
<div class="um-sortlist" id="sortList"><ul class="um-sortlist-content"><li class="um-sortlist-group"><a class="um-box-vcum-sortlist-title"><span class="um-sortlist-icon"><i class="ti-angle-down"></i></span><span>分组名称</span></a><ul class="um-listum-no-active"><li class="um-sortlist-row"><a href="#" class="um-list-item"><div class="um-list-item-media"><!--此区域内容可自定义,其位置对应上图2.2的区域1,一般放置图片,单选框,复选框等等,--></div><div class="um-list-item-inner"><div class="um-list-item-body"><!--此区域内容可自定义,其位置对应上图2.2的区域2,一般放置单行或多行文字--></div><div class="um-list-item-right"><span class="um-badgeum-btn-successmr10">3</span><!--此区域可自定义,其位置对应上图2.2的区域3,一般放置次要内容,比如数字气泡,提示文字--></div></div></a></li></ul></li></ul></div>
3.控件初始化
var sortlist = UM.sortlist(selector, opts);
其中UM.sortlist方法会根据列表控件的css选择器和相关配置对象opts,构造一个新的列表对象,并返回给变量sortlist(可自定义名字),以第二节所示HTML结构为例,可用以下代码初始化控件:
var sortlist = UM.sortlist(‘#sortlist’, {});
opts配置对象支持属性如下(除非特殊说明,一般情况下配置对象属性的属性值不带单位):
| 配置对象属性 | 描述 | 默认值 |
|---|---|---|
| height | 设置列表控件高度(数值,单位为px) | 高度默认占满父盒子 |
| width | 设置列表控件宽度(数值,单位为px)。 | 宽度默认占满父盒子 |
| collapsible | 是否支持分组折叠 | 默认支持折叠 |
4.控件方法
为了阐述方便,下面的sortlist变量都表示经过UM.sortlist方法初始化之后的列表实例对象。
4.1 监听方法
| 控件方法 | 描述 | 特殊说明 |
|---|---|---|
| itemClick | 手指在列表行上点击时触发,并执行回调 | |
| on | 监听以上事件类型,并触发回调 | * |
4.1.1 itemclick(行点击)
调用示例:
sortlist.itemClick(function(sender, args){});//等效于以下代码sortlist.on(‘itemClick’,function(sender,args){});
参数说明:sender指代listgroup实例对象,args对象具有rowIndex(二维数组变为一维数组后的绝对行索引号)、childIndex(目标行所在分组的索引)、groupIndex(分组在整个列表的索引)、$target(目标行DOM的jquery对象)
4.1.2 on(监听列表事件)
调用示例:
sortlist.on(‘itemClick’,function(sender,args){}); //监听行点击
参数说明:sender指代sortlist实例对象
4.2 工具方法
| 控件方法 | 描述 | 特殊说明 |
|---|---|---|
| setNaviItems | 在列表右侧添加导航(可手指快速导航) | * |
4.2.1 setNaviItems(设置右侧分组导航)
调用示例:
sortList.setNaviItems(['A','B','C','D','E','F']);//这里可以任意写索引,按这里写的顺序显示,逻辑是第一个字母指向第一个分组,第二个//字母指向第二个分组,以此类推
5.一个完整示例
以下是一个完整的实例,DOM结构使用KnockoutJS渲染,结构与本文第2节有差异的地方,就是多了几个绑定字段。假设json结构如下:
var data = [{'gname' : 'A','row' : [{'name' : '爱奇艺','descri' : '这是一段关于联系人的描述,可以点击进入查看详情','img' : 'img/contact.png'}]}, {'gname' : 'B','row' : [{'name' : '拜伦','descri' : '这是一段关于联系人的描述,可以点击进入查看详情','img' : 'img/contact.png'}]}];
这是最终效果:
5.1 DOM结构
<div class="um-sortlist" id="sortList"><ul class="um-sortlist-content" data-bind="foreach:contacts"><li class="um-sortlist-group"><a class="um-box-vc um-sortlist-title"> <span class="um-sortlist-icon"> <i class="ti-angle-down"></i> </span> <span data-bind="text:gname"></span> </a><ul class="um-list um-no-active" data-bind="foreach:row"><li class="um-sortlist-row"><a href="#" class="um-list-item"><div class="um-list-item-media"><img alt="" width=50 data-bind="attr:{src: img}"></div><div class="um-list-item-inner"><div class="um-list-item-body"><h4 data-bind="text:name" class="f16"></h4><p data-bind="text:descri" class="f14 um-text-overflow"></p></div><div class="um-list-item-right"><span class="um-badge um-btn-success mr10">3</span></div></div> </a></li></ul></li></ul></div>
5.2 Knockout加载数据
var ViewModel = function (data) {var self = this;self.mailbox = ko.observableArray(data);};var viewModel = new ViewModel(data);ko.applyBindings(viewModel);
注:data为第5.1节所示数据对象。
5.3 列表控件初始化
var sortlist = UM.sortlist('#sortlist',{//此处可对照本文第3节设置配置对象属性});
5.4 添加右侧导航
sortList.setNaviItems(['A','B','C','D','E','F']);//这里可以任意写索引,按这里写的顺序显示,逻辑是第一个字母指向第一个分组,第二//字母指向第二个分组,以此类推
5.5 添加控件方法
sortlist.on('itemClick', function(sender, args) {//console.log(args);});
至此一个完整的示例就实现了。
文档更新时间: 2018-01-15 14:46
