列表控件2
| class 属性 | 描述 |
|---|---|
| um-list | (必填项),列表控件标记,分割线不占满整行 |
| um-list-corner | (可选值),设置列表的圆角 |
| um-list-full | (可选值),底边细线铺满 |
| um-list-item | (必填项),列表行 |
| um-list-item-media | (可选值),左侧媒体图标 |
| um-list-item-inner | (必填项),设置内填充padding |
| um-list-item-body | (可选值),列表内部容器 |
| um-list-item-right | (可选值),列表右侧空间容器 |
<ul class="um-list"><li class="um-list-item"><div class="um-list-item-media"><img src="img/portal.jpg" width=30 alt=""></div><div class="um-list-item-inner"><div class="um-list-item-left">左侧区域</div><div class="um-list-item-body">内容区</div><div class="um-list-item-right"> 右侧区域</div></div></li></ul>

um-list形式的列表结构一般为:.um-list>.um-list-item>.um-list-item-inner>.um-list-item-body
um-list-item-media,um-list-item-left,um-list-item-right类为可选类,可放置图标或者文字
当需要右箭头时,只需要将um-list-item类添加在a标签上即可,比如下列形式结构:
<div class="um-list"><a href="#" class="um-list-item"><div class="um-list-item-media"><img src="" width=24 class="um-round" alt=""></div><div class="um-list-item-inner"><div class="um-list-item-body"> 无线局域网 </div><div class="um-list-item-right"><span class="um-gray mr15">用友</span></div></div></a></div>
效果如下:
该类列表默认每行的底边框不填满全部宽度,如果需要填满,可以在um-list类的元素上添加um-list-full,如果需要列表为圆角列表,在um-form上添加um-list-corner类即可
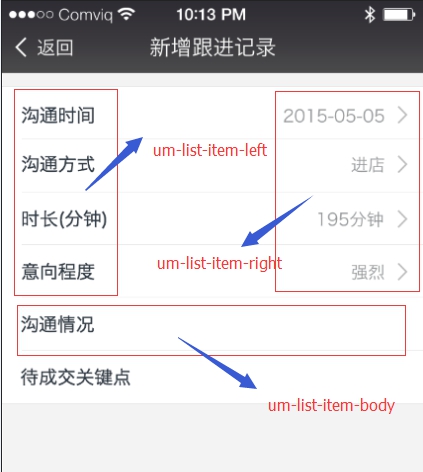
分析一个列表实现:

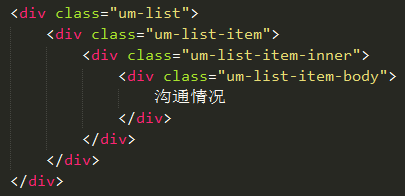
上图中列表的最后2行可以简单的使用
前面几行分为左右2列,分别使用um-list-item-left和um-list-item-right结合的结构:
如果一行有3列,可以同时使用um-list-item-left,um-list-item-body,um-list-item-right
如果一行有3列以上,可以使用um-list-item-left,um-list-item-body,um-list-item-right,并在其中插入inline-block的div列
文档更新时间: 2018-01-12 16:28
