目录
window和frame上拉和下拉实现的原理
在window中上拉和下拉事件,通过h5的方法来实现,在frame中上拉和下拉事件通过原生方法来实现。
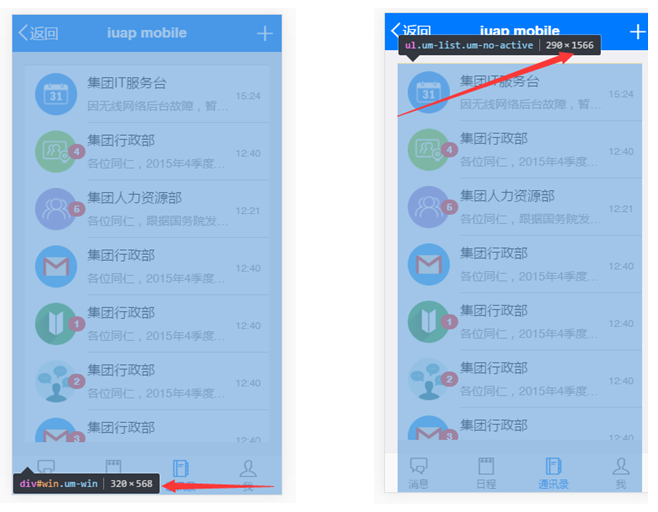
1在window场景下列表示例
um-win类中定义了position: absolute属性,它不会出现滚动条,通过子节点来实现滚动条。
um-page的实现原理和um-win一样。
2在frame场景下列表示例
um-frame类中定义了position: static属性,它是通过body来实现滚动条,这时候出现的滚动条就是webview的滚动条,此时实现原生效果的上拉和下拉事件,不会显现bug。
文档更新时间: 2018-06-06 13:54
