目录
iuap mobile之Ionic开发入门
1. Ionic是什么
使用HTML5和CSS来开发手机应用,一直是广大前端开发者的理想,并且已经有不少解决方案了。例如
- PhoneGap(用javascript来调用设备原生API)
- JQuery Mobile(UI库)
- Titanium(混合方式)
- AppCan(国产的开发工具)
Ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
Ionic相当于 angularjs的扩展 , 通俗的讲法是angularjs移动端的表现形式,所以在开发Ionic应用前必须对AngularJs有所了解。
2. 如何使用iuap mobile创建Ionic+AngularJS 应用
关于Ionic和AngularJS怎么使用,网上文档非常多,假如你对Ionic和AngularJS不太了解,可以参考以下链接以及iuap mobile开发文档《iuap mobile之AngularJS开发入门》。
限于篇幅这里不会详细介绍Ionic和Angular怎么使用,这里重点讲述一下如何使用iuap mobile开发Angular+Ionic应用。
2.1 准备工作
首先你得有一个Ionic种子工程,如果你有现成的当然更好,没有的话也可以通过下面的步骤获取。
一、 安装node和npm;
二、 全局安装一个 Cordova 和 Ionic的命令行工具,打开控制台,输入如下指令:
npm install –g cordoval ionic
三、 成功安装完上面的工具之后,我们已经有一个不错的开始了,现在我们来创建一个ToDo列表的应用,我们从空白模板开始:
比如我命令行所在位置为D盘,在这里我们创建一个名为myToDoList的空文件夹,然后再控制台下输入如下指令:ionic start myToDoList blank,等相关模块安装模块安装完毕后,即可进入myToDoList文件夹,找到WWW文件夹,这就是我们说的Ionic种子工程。
四、将此工程里面的所有文件复制到iuap mobile的空web工程里面。
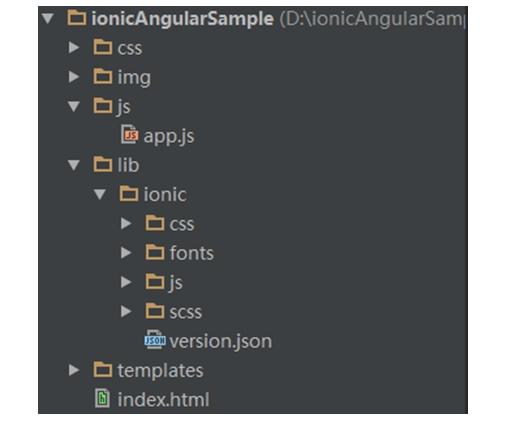
至此,我们得准备工作就完成了。目录结构如下(这里假设目录工程名为IonicAngularSample,可以自己命名):
2.2 创建和展示列表
有了上面的工程之后,接下来我们着手创建一个简单的列表。
找到工程中的index.html,插入以下代码:
<ion-list><ion-item>Scuba Diving</ion-item><ion-item>Climb Mount Everest</ion-item></ion-list>
之后我们看一看添加ion-list之后我们的html文件是什么样的:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"><title></title><link href="lib/ionic/css/ionic.css" rel="stylesheet"><link href="css/style.css" rel="stylesheet"><!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above<link href="css/ionic.app.css" rel="stylesheet">--><!-- ionic/angularjs js --><script src="lib/ionic/js/ionic.bundle.js"></script><!-- cordova script (this will be a 404 during development) --><script src="cordova.js"></script><!-- your app's js --><script src="js/app.js"></script></head><body ng-app="starter"><ion-pane><ion-header-bar class="bar-stable"><h1 class="title">My ToDo List</h1></ion-header-bar><ion-content><ion-list><ion-item>Scuba Diving</ion-item><ion-item>Climb Mount Everest</ion-item></ion-list></ion-content></ion-pane></body></html>
这样一个简单的列表就实现了,如果你想实现复杂的功能,请深入学习ionic,可以从文档开始部分找到学习链接。
2.3 用iuap mobile打包应用并安装到手机
请参考《Android编译与运行APP》与《Ios编译与运行APP》
3. iuap mobile开发Ionic+Angular应用注意事项
由于iuap mobile打包的应用有多种选择,有些Angular API未必支持,请根据实际情况取舍,这里特别指出以下两点:
- 当打包的应用不支持 web页面跨域请求时,此时AngularJs的$http服务不可用,可调用iuap mobile应用特有原生API解决;
- 当打包的应用不支持 web页面跨域请求时,此时AngularJs路由功能限制使用,只能将路径对应的模板以内联模式放在Angular应用首页中。
