按钮
| class 属性 | 描述 |
|---|---|
| btn | (必填项),定义html元素为按钮样式,按钮默认为白色背景 |
| btn-inline | (可选值),按钮默认为块级状态,添加该类可转为行内按钮 |
| btn-lg, btn-sm, btn-xs |
(可选值),设置按钮尺寸,分别设置超大按钮,小按钮,超小按钮 |
| btn-primary, btn-success, btn-info, btn-warning, btn-danger |
(可选值),白色背景,字体和边框可分别设置按钮颜色样式如下       |
| um-btn-primary , um-btn-success, um-btn-info, um-btn-warning, um-btn-danger |
(可选值),白色字体,边框和背景色如下      |
| btn-circle | (可选值),设置圆形按钮 |
| btn-link | (可选值),设置按钮形式的链接,最好放在a标签元素上 |
| btn-group | (必填项),水平按钮组,内部按钮必须为btn-inline的行内按钮 |
| btn-group-justify | (可选值),按钮组水平延伸对齐,内部按钮必须为btn-inline的行内按钮 |
| btn-group-vertical | (可选值),垂直按钮组(必选值),内部按钮必须为btn-inline的行内按钮 |
普通按钮
设置class为btn即定义html元素为按钮样式,一般是button和a标签,也可以是input、div或者span等
<button class="btn">普通按钮</button><div class="btn">普通按钮</div>
效果如下:

带图标的按钮
ti-*为按钮图标文字
按钮默认为块级(block),可以通过添加btn-inline设置按钮为行内样式
<button class="btn btn-inline">徽章按钮<span class="badge">42</span></button><button class="btn btn-inline"><span class="ti-save"></span>左图标按钮</button><button class="btn btn-inline">右图标按钮<span class="ti-arrow-right"></span></button><a href="#" class="um-footerbar-item"><i class="ti-menu-alt f24"></i><div class="f12">企业审核</div></a>
// 多个um-tabbar-item最好放在类um-tabbar-foot内,详情见底部工具栏一节



圆形按钮
<button class="btn um-btn-danger btn-inline ti-heart btn-circle"></button>
效果如下:

文件上传按钮
<input type="file" name="file" id="file">

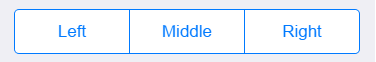
默认水平按钮组
<div class="btn-group"><button type="button" class="btn btn-inline">Left</button><button type="button" class="btn btn-inline">Middle</button><button type="button" class="btn btn-inline">Right</button></div>

按钮组水平伸展对其
<div class="btn-group btn-group-justify"><button type="button" class="btn">Left</button><button type="button" class="btn">Middle</button><button type="button" class="btn">Right</button></div>

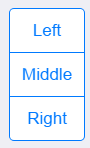
垂直按钮组
<div class="btn-group btn-group-vertical"><button type="button" class="btn">Left</button><button type="button" class="btn">Middle</button><button type="button" class="btn">Right</button></div>

按钮尺寸
btn-lg,btn-sm,btn-xs分别控制按钮尺寸为大,小,超小级别
<button class="btn btn-inline btn-lg">大按钮</button><button class="btn btn-inline">按钮</button><button class="btn btn-inline btn-sm">小按钮</button><button class="btn btn-inline btn-xs">超小按钮</button>

文档更新时间: 2018-01-12 16:21
