目录
一、Android安装包调试
调试前说明
summer工程在新建的时候默认是开启调试功能的。
如果你的项目比较早(2016年及以前的Summer项目),那么可以手动开启调试功能,手动开启仅需一步即可。
在你的summer工程目录结构中找到config文件,下面有一个application.properties文件,在最后添加一句
WebContentsDebuggingEnabled=true
如果你的项目是近一年的项目,在你的summer工程目录结构中找到config文件,配置以下代码即可设置是否开启调试(默认都是开启的,项目最终上线时可配置为false)
<webContentsDebuggingEnabled>true</webContentsDebuggingEnabled>
配置完后,重新编译打包后安装手机后就可以使用强大的chrome inspect功能进行调试你的代码了。
调试过程
1、安卓手机开启USB调试模式,不会的童鞋参考https://jingyan.baidu.com/article/d621e8da4e14452865913fb8.html
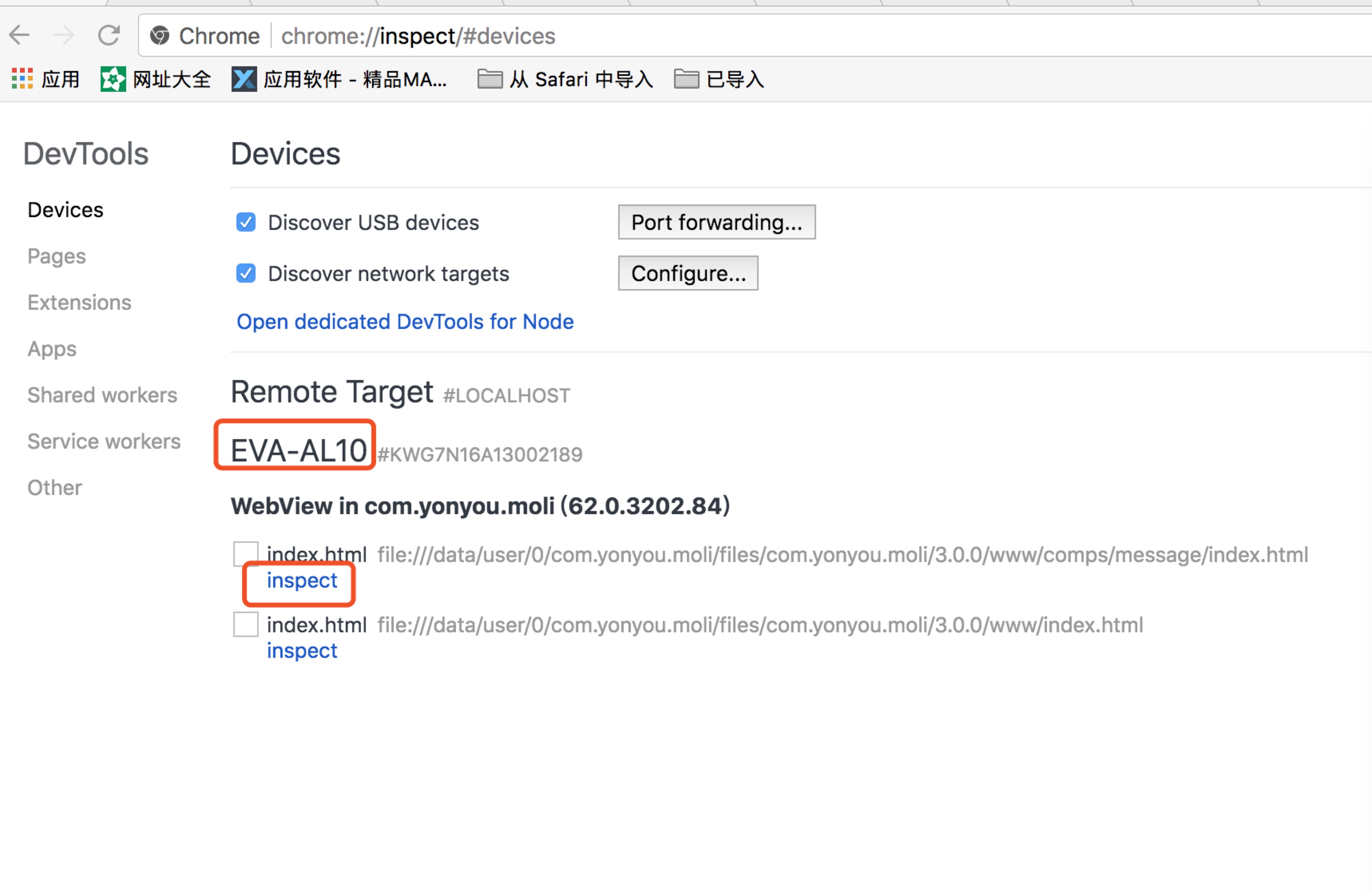
2.安卓手机链接上电脑(window或Mac),连接成功以后在pc上输入 chrome://inspect/#devices ,打开你的Summer工程生成的app,
此时
会显示的手机的设备名,和你app中目前打开的页面列表。点击每个页面下的inspect即可开始调试当前页面。
如果你还不会用Chrome调试js,可参考https://jingyan.baidu.com/article/db55b609db2b4f4ba30a2feb.html
特别注意:
手机第一次连接电脑调试需要翻墙,以后就不用了。
以上只是大概的过程,如果还是不清楚的话,可以参考以下链接
http://blog.csdn.net/byc233518/article/details/52437498
http://www.cnblogs.com/terrylin/p/4606277.html
http://www.cnblogs.com/meitian/p/5030978.html
http://blog.csdn.net/freshlover/article/details/42528643
也可以去google、百度关键字 chrome inspect
二、iOS安装包调试(使用safari调试iphone上的Summer App)
调试分两大类
- Mac设备
- 安装Xcode(可在App Store搜索下载)
下载iOS工程源码
- 将需要调试的工程云端打包
- 打包成功后,使用buildserver账号(登陆studio编辑器的账号密码),登陆云构建网站https://mbs.yyuap.com
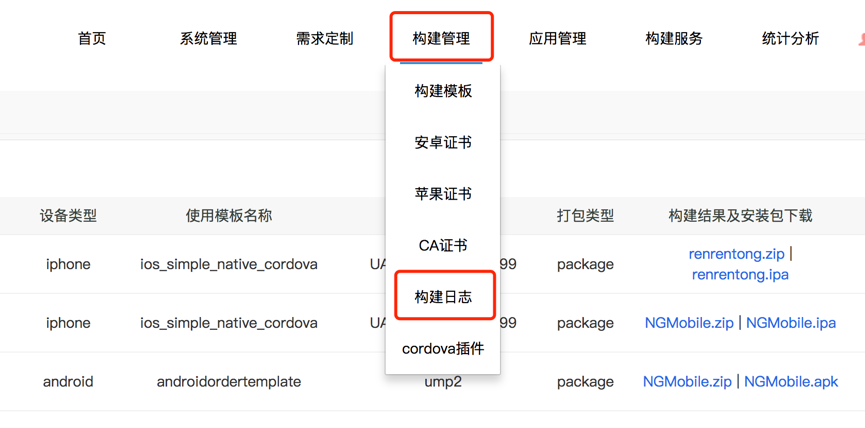
- 登陆成功后,进入【构建管理】->【构建日志】后(如下图),可以看到自己的源代码工程列表

- 找到刚刚打包的工程,下载zip(如下图)

- 下载完成后解压zip
开始调试
- 打开刚刚解压的文件目录,使用Xcode打开XXX(项目名).xcorkspace,(如图)

- 在Xcode工具栏左上角选择你想要的模拟器,然后运行工程
注:运行前Mac需先安装这个第三方库管理工具
https://github.com/Carthage/Carthage/releases/download/0.29.0/Carthage.pkg
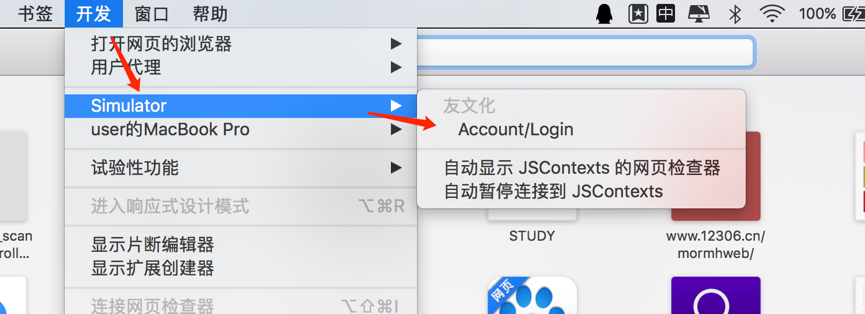
- 运行成功后,打开Safari浏览器,在safari工具栏选择开发->Simulator(模拟器)->当前需要调试的页面,找到当前模拟器当前的页面对应的html,点击打开,即进入调试状态

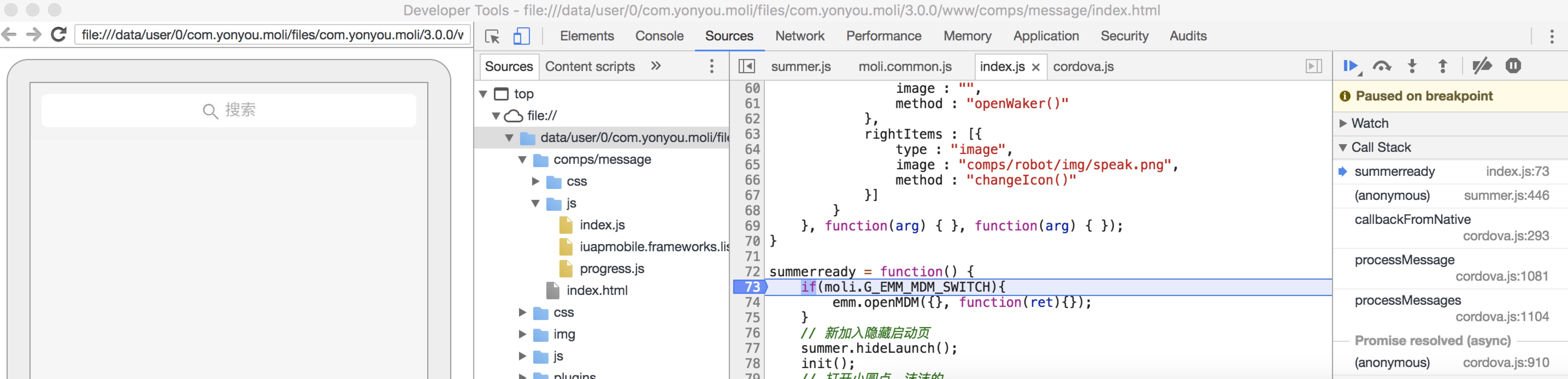
注意:这里只会出现当前模拟器已经加载过的页面,而不是整个app的所有页面 - summerready方法调试,
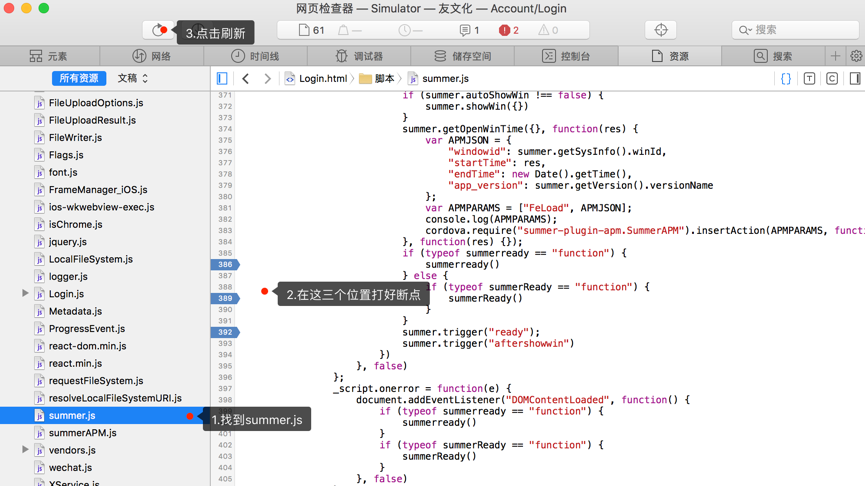
在(如下图)中点击脚本文件夹,找到summer.js,搜索summerready,在summerready的地方打断点(目前支持summerready的三种写法),点击safari的重新加载页面图标,即可进入断点。
调试前环境准备
- 拥有自己对Apple开发者账号及开发者证书(即Development证书)
- Mac及safari浏览器(随OSX自带的即可)
- 真机(iphone)一台
- 真机数据线,用于连接真机和Mac
调试过程
基于safari对真机调试过程大致分为如下步骤:
- 制作自己的证书
- 上传自己的证书至打包服务器
- 使用自己的证书对代码工程进行云打包
- 安装打包好的app至iphone
- iphone连接mac,使用safari进行调试
开发者账号和证书的说明
一个开发团队(组织或个人)应有自己的开发者账号和开发者证书。证书分为Development和Production证书,前者用于开发调试等,后者用于正式发布app并上架AppStore使用。有人要问为什么需要有自己的账号和证书?
一句话,这就是App开发规范,这也保证了你的团队(或个人)开发出来的app能上架AppStore并仅仅属于你的资产。
关于开发者账号和证书建议你先看看这篇文章注意,调试的时候必须使用开发者证书(即Development证书)
如何制作证书及上传证书
如何制作证书参看制作ios证书
如何使用iuapmobile云编译及证书上传参看开发者账号相关
真机调试步骤
先说一下真机调试的坑(特别注意)
只有使用自己的开发者证书打出来打app,安装到手机后,才可以借助safari进行调试。
这里需要说明的是:mac上的safari的版本和手机iphone的ios版本是有关系的。
具体的这里就不详细赘述了,总之一句话,不要让mac上的safari版本和iphone上的ios版本差的太大,例如iPhone的ios版本为11.x.x,mac上safari版本为9.0.x,亲测就不行,safari在[开发]找不到iphone,无法调试,但是iphone的ios为10.x.x或9.x.x的话,就可以正常调试。真机调试的具体步骤
safari打开开发功能
打开Safari偏好设置,选中“高级菜单“,在页面最下方看到“在菜单中显示开发菜单”的复选框,在复选框内打钩,这样设置完毕就能在Safari菜单中看到开发菜单了iphone开启调试
打开手机进入设置->Safari->高级(最下面)->Web检查器打开,JavaScript开关打开iphone连接mac使用safari调试
iphone数据线连到mac上,打开safari浏览器,运行手机app到要调试到要调试到页面,在safari开发菜单中选择连接的iphone,找到调试的网页,点击就能在safari里面调试了。
其实,真机调试的具体步骤,网上还是有不少文章的。不清楚的可以看看下面这些链接:
调试中的注意事项(程序员的血泪史)
- 一定要使用开发者(Development)证书打包APP,不能使用Puduction证书
- safari浏览器如果始终不显示iphone一级菜单,可以检查一下是不是safari版本和ios版本差的过大造成的兼容问题
- 只有app打开的页面才能在safari中看到
- 如果先调试页面初始化、加载等逻辑,应先打js断点,然后通过safari的刷新功能来使页面重新加载进而调试
- 只能调试web页面,不能调试原生的UI
- 多看看safari提供的调试功能很有必要

