目录
列表开发实例
1. 功能说明
本文档我们将采用listview列表控件开发一个包含上下拉、滑动删除、新增和修改功能的CURD应用。
在开发之前,请确保项目中引入以下文件:
<link rel="stylesheet" href="css/iuapmobile.um-2.7.0.css"><link rel="stylesheet" href="css/themify-icons/themify-icons.css"><script src="js/jquery-2.1.4.min.js"></script><script src="js/knockout-2.2.0.js"></script><script src="js/Frameworks/iuapmobile.frameworks.ui-2.7.0.js"></script><script src="js/Frameworks/ iuapmobile.frameworks.listview-2.7.0.js"></script>
2.实现
2.1 首页添加动态列表
添加首页id后增加导航栏,并添加新增按钮,设置新增按钮id属性为“add”,后面会用到。
<div class="um-header"><h3>订单列表</h3><a href="#" id="add" class="ti-plus um-header-right f18"></a></div>
在内容区插入listview模板,结构如下,
<div class="um-listview-wrap" id="listview"><ul class="um-list um-no-active" data-bind="foreach:data"><li class="um-listview-row"><a href="#" class="um-list-item um-swipe-action um-no-icon"><div class="um-swipe-btns"><span class="um-swipe-btn um-delete">删除</span></div><div class="um-list-item-inner"><div class="um-list-item-body" style="padding-right:0"><div class="clearfix"><div class="um-xs-6 tl um-text-overflow"><span class="fb" data-bind="text:company"></span></div><div class="um-xs-6 tr um-text-overflow um-red f20"><span data-bind="text:currency"></span><span data-bind="text:order_money"></span></div></div><div class="clearfix mt5 f14"><div class="um-xs-6 tl um-text-overflow"><span data-bind="text:order_id" class="um-gray"></span><span data-bind="text:order_status"></span></div><div class="um-xs-6 tr um-text-overflow"><span data-bind="text:order_date" class="um-gray"></span></div></div></div></div></a></li></ul></div>
与此同时,我们会在文档尾部插入一段初始化控件的JS片段,如下所示,这段代码中我们已经实现了构造控件实例、Knockout绑定、添加控件方法。
$(function() {//构造控件实例var listview = UM.listview('#listview');//Knockout绑定var ViewModel = function(jsonArray) {};var jsonArray = [{'company':'国家电网公司','order_id':'000000000001','order_status':'待审核','order_money':'1,500','currency':'$','order_date':'2015-01-01','delivery_date':'2015-01-02','contact_name':'小明','contact_tel':'130********','if_store':false, 'memo':'记得及时发货'},{'company':'中国移动通信集团公司','order_id':'000000000002','order_status':'待确认','order_money':'11,000','currency':'$','order_date':'2015-01-01','delivery_date':'2015-01-02','contact_name':'小明','contact_tel':'130********','if_store':false, 'memo':'记得及时发货'},{'company':'中国人寿保险(集团)公司','order_id':'000000000003','order_status':'已关闭','order_money':'22,100','currency':'$','order_date':'2015-01-01','delivery_date':'2015-01-02','contact_name':'小明','contact_tel':'130********','if_store':false, 'memo':'记得及时发货'},{'company':'中国电信集团公司','order_id':'000000000004','order_status':'待审核','order_money':'41,100','currency':'$','order_date':'2015-01-01','delivery_date':'2015-01-02','contact_name':'小明','contact_tel':'130********','if_store':false, 'memo':'记得及时发货'},{'company':'中国华润总公司','order_id':'000000000005','order_status':'待发货','order_money':'30,100','currency':'$','order_date':'2015-01-01','delivery_date':'2015-01-02','contact_name':'小明','contact_tel':'130********','if_store':false, 'memo':'记得及时发货'},];var viewModel = new ViewModel();viewModel.data = ko.observableArray(jsonArray);ko.applyBindings(viewModel);//控件方法及其他代码此处先省略,上下拉刷新和侧滑删除,以及新增和修改列表的代码将在//此处书写});
至此,我们的列表已经初始化,并且已经用knockout给列表绑定了字段,可以展示数据了,接下来,我们给列表添加上下拉刷新。
2.2 列表上下拉加载数据
承接上节,我们在列表使用Knockout动态绑定数据后,添加以下控件方法,即可实现上下拉加载数据。
listview.on('pullDown', function(sender) {//这是可以编写列表下拉加载逻辑,参数sender即为当前列表实例对象var row = {'company' : '中国兵器装备集团公司','order_id' : '000000000000','order_status' : '待审核','order_money' : '1,500','currency' : '$','order_date' : '2015-01-01','delivery_date' : '2015-01-02','contact_name' : '小明','contact_tel' : '130********','if_store' : false,'memo' : '记得及时发货'};viewModel.data.unshift(row);sender.refresh();});listview.on('pullUp', function(sender) {//这是可以编写列表上拉刷新逻辑,参数sender即为当前列表实例对象var row = {'company' : '宝钢集团有限公司','order_id' : '000000000006','order_status' : '待审核','order_money' : '2,500','currency' : '$','order_date' : '2015-01-01','delivery_date' : '2015-01-02','contact_name' : '小明','contact_tel' : '130********','if_store' : false,'memo' : '记得及时发货'};viewModel.data.push(row);sender.refresh();});
*注:上面的绿色标注代码为示例代码,可根据需要自己书写
2.3 列表侧滑删除
承接上节,我们在列表支持上下拉加载数据后,添加以下控件方法,即可实现上下拉刷新。
listview.on('itemSwipeLeft', function(sender, args) {//这里可以处理行左滑事件,参数sender即为当前列表实例对象,args对象有2个属性,即//rowIndex(行索引)和$target(目标行的jquery对象)sender.showItemMenu(args.$target);});listview.on('itemDelete', function(sender, args) {//这是可以编写行删除逻辑,参数sender即为当前列表实例对象,args对象有2个属性,即//rowIndex(行索引)和$target(目标行的jquery对象)args.$target.slideUp(500, function() {var item = viewModel.data()[args.rowIndex];viewModel.data.remove(item);});});
*注:上面的绿色标注代码为示例代码,可根据需要自己书写
2.4 列表新增和修改条目
本节我们将在之前列表上拉刷新和侧滑删除功能基础上,实现列表新增和修改功能。
由于列表新增和修改功能使用的dom结构类似,我们这里复用同样的DOM结构,只是逻辑稍微有点不同,具体操作如下:
在之前的dom结构基础上,我们在首页的um-page容器后面新建一个空的um-page容器,设置其id属性为”orderRow”,添加导航控件,并添加返回和保存按钮。如下所示,设置保存按钮id属性为”save”:
<div class="um-page" id="orderRow"><div class="um-header"><a href="#" class="um-back"> 返回</a><h3>订单</h3><a id="save" href="#" class="um-header-right">保存</a></div><div class="um-content"><!-- 内容区 --></div><div class="um-footer"></div></div>
与此同时,我们在原有代码
viewModel.data = ko.observableArray(jsonArray);
这句代码后面,给数据模型绑定一个rowData字段(后面会用到),用以编辑和修改行数据,如下所示:
viewModel.rowData = ko.observable({'company' : '','order_id' : '','order_status' : '待审核','order_money' : '','currency' : '$','order_date' : '','delivery_date' : '','contact_name' : '','contact_tel' : '','if_store' : false,'memo' : ''})
在内容区插入uapmobile已有的表单控件,结构如下,并依照之前列表数据结构给表单元素添加绑定字段,如下所示:
<ul class="um-list" data-bind="with:rowData"><li><div class="um-list-item"><div class="um-list-item-inner"><span class="h pa um-box-vc um-red f20" style="margin-left:-10px;">*</span><div class="um-list-item-left">公司名称</div><div class="um-list-item-right"><input type="text" class="form-control" placeholder="请输入公司名称" data-bind="value:company"></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><div class="um-list-item-left">订单编号</div><div class="um-list-item-right"><input type="text" class="form-control" placeholder="请输入订单编号" data-bind="value:order_id"></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><div class="um-list-item-left">订单状态</div><div class="um-list-item-right"><select class="form-control" data-bind="value:order_status"><option value="待审核">待审核</option><option value="待发货">待发货</option><option value="待收货">待收货</option><option value="已交易">已交易</option><option value="已关闭">已关闭</option></select></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><div class="um-list-item-left">订单金额</div><div class="um-list-item-right"><input type="text" class="form-control" placeholder="请输入订单金额" data-bind="value:order_money"></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><div class="um-list-item-left">支付币别</div><div class="um-list-item-right"><select class="form-control" data-bind="value: currency"><option value="¥">人民币</option><option value="$">美元</option></select></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><div class="um-list-item-left">下单日期</div><div class="um-list-item-right"><input type="date" name="date" value="2015-01-01" class="form-control" data-bind="value:order_date"></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><span class="h pa um-box-vc um-red f20" style="margin-left:-10px;">*</span><div class="um-list-item-left">预交货日期</div><div class="um-list-item-right"><input type="date" name="date" value="2015-01-02" class="form-control" data-bind="value:delivery_date"></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><span class="h pa um-box-vc um-red f20" style="margin-left:-10px;">*</span><div class="um-list-item-left">业务员</div><div class="um-list-item-right"><input type="text" class="form-control" placeholder="请输入业务员名字" data-bind="value:contact_name"></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><div class="um-list-item-left">联系电话</div><div class="um-list-item-right"><input type="text" class="form-control" placeholder="请输入业务员联系电话" data-bind="value:contact_tel"></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><div class="um-list-item-left">是否收藏订单</div><div class="um-list-item-right"><label class="um-switch1"><input type="checkbox" value="on" data-bind="checked:if_store"><div class="um-track"><div class="um-handle"></div></div> </label></div></div></div></li><li><div class="um-list-item"><div class="um-list-item-inner"><div class="um-list-item-left">备注</div><div class="um-list-item-right"><textarea name="" id="" cols="30" rows="50" class="form-control" data-bind="value:memo"></textarea></div></div></div></li></ul>
接下来我们在之前列表侧滑删除代码的后面,继续书写列表新增和修改的代码逻辑:
var list_status = "";//用于标识列表处于新增状态或者修改状态,edit代表编辑,add代表新增var active_index = 0;//用于存储被点击的行索引listview.on('itemClick', function(sender, args) {var item = viewModel.data()[args.rowIndex];viewModel.rowData(item);active_index = args.rowIndex;UM.page.changePage({target : '#orderRow',transition : 'f7'});list_status = "edit";});$('#add').click(function() {viewModel.rowData({'company' : ' ','order_id' : '','order_status' : '待审核','order_money' : '','currency' : '$','order_date' : '','delivery_date' : '','contact_name' : '','contact_tel' : '','if_store' : false,'memo' : ' '});UM.page.changePage({target : '#orderRow',transition : 'drop'});list_status = 'add';});$('#save').on('click', function() {var item = JSON.parse(ko.toJSON(viewModel.rowData));switch(list_status) {case 'add':viewModel.data.unshift(item);break;case 'edit':viewModel.data.splice(active_index, 1, item);}UM.page.back();});
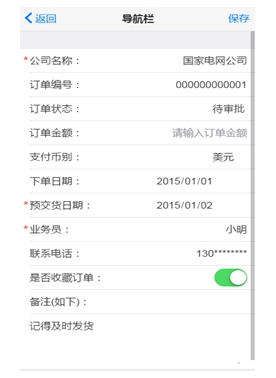
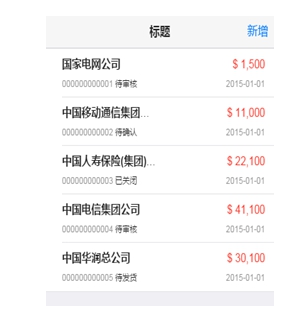
3.效果图
首页
新增和修改页(同)