目录
Framework 7
1.在头部head标签中添加Framework 7和um.css的样式引用
<link rel="stylesheet" href="css/um.css"><link rel="stylesheet" href="css/framework7.min.css">
2.body下面添加framework7.min.js的引用
<script src="js/framework7.min.js"></script>
3.初始化页面并增加主视图
Initialize your appvar myApp = new Framework7({animateNavBackIcon: true});var $$ = Dom7;// Add main Viewvar mainView = myApp.addView('.view-main', {// Enable dynamic NavbardynamicNavbar: true,// Enable Dom Cache so we can use all inline pagesdomCache: true});
4.现在就可以在framework框架中添加um.css的相关控件代码

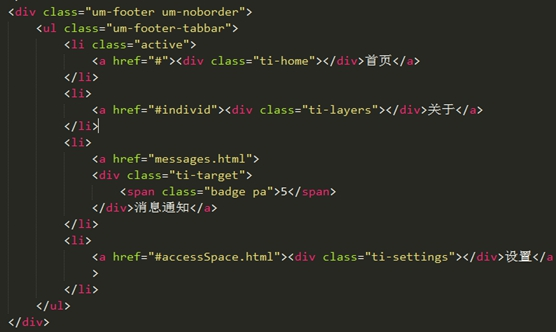
Framework 7的列表代码及效果如下:
<div class="list-block"><ul><li><a href="#self" class="item-link"><div class="item-content"><div class="item-inner"><div class="item-title">个人资料</div></div></div></a></li><li><a href="search.html" class="item-link"><div class="item-content"><div class="item-inner"><div class="item-title">好友列表</div></div></div></a></li><li><a href="#individ" class="item-link"><div class="item-content"><div class="item-inner"><div class="item-title">个性化</div></div></div></a></li><li><a href="#services" class="item-link"><div class="item-content"><div class="item-inner"><div class="item-title">我的空间</div></div></div></a></li></ul></div>

文档更新时间: 2018-01-15 14:47
