导航栏
| class 属性 | 描述 |
|---|---|
| um-header | (必填项),导航栏控件标记 |
| um-back | (可选值),导航栏返回按钮 |
| um-header-btns | 右侧多按钮容器 |
| um-header-left | 左侧不为返回按钮时的文字或图标容器 |
| um-header-right | (可选值),导航栏右侧按钮 |
1.普通导航
<div class="um-header" ><h3>导航栏</h3></div>

2.带返回按钮
<div class="um-header" ><a href="#" class="um-back">返回</a><h3>导航栏</h3></div>

3.带右侧按钮
<div class="um-header" ><a href="#" class="um-back">返回</a><h3>导航栏</h3><a class="um-header-right" href="#">按钮</a></div>

4.右侧多个按钮
<div class="um-header"><a href="#" class="um-back"></a><h3>标题</h3><div class="um-header-btns"><i class="ti-pencil-alt f20 um-green mr5"></i><i class="ti-menu f20 um-blue"></i></div></div>

5.左侧自定义按钮
<div class="um-header"><a href="#" class="ti-menu um-header-left"></a><h3>标题</h3><a href="#" class="um-header-right">编辑</a></div>

案例分析:
以上的导航栏的背景色和字体颜色等均为规范设计,假如我们需要制作一个如下所示,不同于以上配色需求的导航栏:
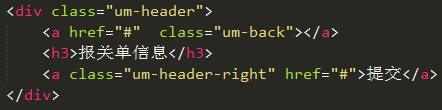
1.html结构:

显示如下:

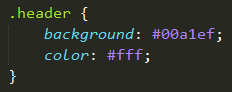
2.修改um-header背景色和字体颜色
可以在um-header上添加一个自定义的CSS类如header,
设置了um-header的背景色和字体颜色值,显示效果如下:
3.修改左右按钮的字体颜色
增加一个自定义css样式color-white添加在右侧按钮上
并使用
覆盖左箭头样式,因为左箭头不是用color设置颜色的,而是使用其伪类的border-color
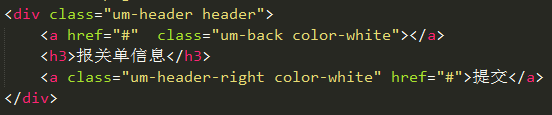
4.完整的代码如下:


文档更新时间: 2018-01-12 16:24
